I have an updateable dashboard with a user defined field. “Packed_c”
I would like to add a button to check all Rows with Packed_c = true.
I have seen a post that suggests a UI Customization over the Deployed Dashboard.
I am unable to get the code to work.
https://www.epiusers.help/t/updatable-dashboard-select-all-option/44343/3?u=mnewman
<
Create a UI customization on your deployed dashboard assembly.
// **************************************************
// Custom code for MainController
// Created: 12/16/2019 8:33:30 AM
// **************************************************
using System;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Windows.Forms;
using Ice.BO;
using Ice.UI;
using Ice.Lib;
using Ice.Adapters;
using Ice.Lib.Customization;
using Ice.Lib.ExtendedProps;
using Ice.Lib.Framework;
using Ice.Lib.Searches;
using Ice.UI.FormFunctions;
public class Script
{
// ** Wizard Insert Location - Do Not Remove 'Begin/End Wizard Added Module Level Variables' Comments! **
// Begin Wizard Added Module Level Variables **
private EpiButton btnSelectAll;
// End Wizard Added Module Level Variables **
// Add Custom Module Level Variables Here **
public void InitializeCustomCode()
{
// ** Wizard Insert Location - Do not delete 'Begin/End Wizard Added Variable Initialization' lines **
// Begin Wizard Added Variable Initialization
// End Wizard Added Variable Initialization
// Begin Wizard Added Custom Method Calls
// End Wizard Added Custom Method Calls
}
public void DestroyCustomCode()
{
// ** Wizard Insert Location - Do not delete 'Begin/End Wizard Added Object Disposal' lines **
// Begin Wizard Added Object Disposal
// End Wizard Added Object Disposal
// Begin Custom Code Disposal
// End Custom Code Disposal
}
/* Grab your grid */
EpiUltraGrid myGrid
{
get
{
return (EpiUltraGrid)
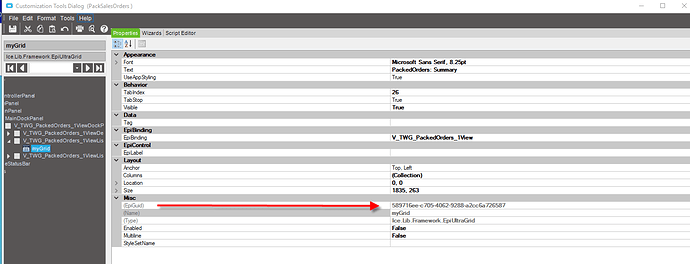
csm.GetNativeControlReference("589716ee-c705-4062-9288-a2cc6a726587");
}
}
/* if you want to select all, you'll want to unselect all sooner or later */
private void btnUnSelectAll_Click(object sender, System.EventArgs args)
{
ChangeAll(myGrid.Rows, false);
myGrid.Selected.Rows.Clear();
}
/* confirmation msg box is entirely optional */
private void btnSelectAll_Click(object sender, System.EventArgs args)
{
int cnt = myGrid.Rows.Count;
string msg = string.Format("There are '{0}' rows in the grid. Are you really realy REALLY sure you want to select ALL '{0}' rows? Click Yes to confrim, No to cancel", cnt);
if (MessageBox.Show(msg, "Select all the jobs", MessageBoxButtons.YesNo, MessageBoxIcon.Information) == DialogResult.Yes)
{
ChangeAll(myGrid.Rows, true);
}
}
/* why is this it's own function? well it can handle selecting and unselecting and it can handle grouping within your grid */
public void ChangeAll(RowsCollection row, bool val)
{
foreach (UltraGridRow r in row)
{
if (r.GetType() == typeof(UltraGridGroupByRow))
ChangeAll(((UltraGridGroupByRow)r).Rows, val);
else
r.Cells["OrderRel_Packed_c"].Value = val; /* change to whatever column you are updating for selection */
}
}
}
Get an error on RowsCollection
Any Suggestions on what I am missing?