A user shared with me what those “darn-dots” are.
You know the ones you say - click up in the upper right…no - higher up…
Click those dots - they are like the “Action” in Classic.
The answer is:
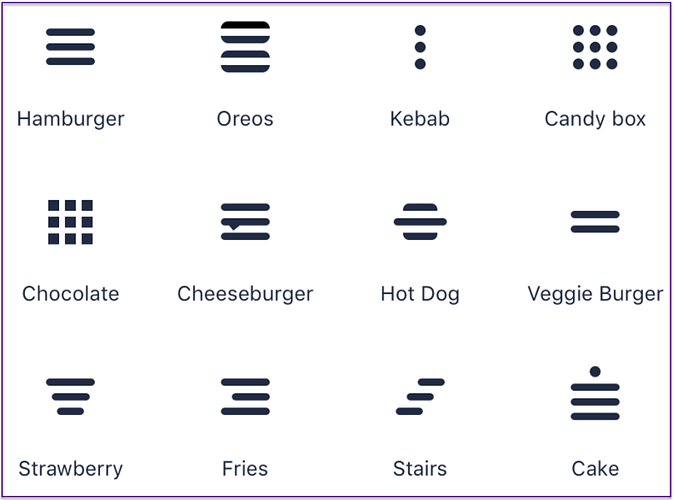
The ‘kebab’ (three vertical dots), which originated in Google’s Material Design language, is designed to open a smaller inline menu from a button or other control.
The Meatball Menu, also known as the horizontal three-dot menu, is an icon used to open a menu with additional options. The icon is usually found in the upper-right or upper-right corner of a screen or window.
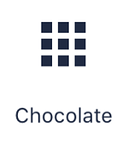
The bento menu, named after the bento boxes, is a menu of grid items (or Chocolate). As you read, you’ll start to notice that user interface design is just another gourmet word; we like to name UI elements after food. (not waffle)