Every time I think I have reached the limits of my frustration with menu maintenance and the ability to control classic vs. Kinetic UI, it gets even worse. After the upgrade to 2023.2, I am unable to even run many programs in the browser at all. Epicor helpfully tells me to “wait” while its launched in classic. Of course the menu options are disabled so I can’t change anything (without copying to current company - we have 10+ companies so that is simply not going to happen). If I am in the browser I want to run the screen IN THE BROWSER. If I WANTED classic I would be in the client.
What I would like is that:
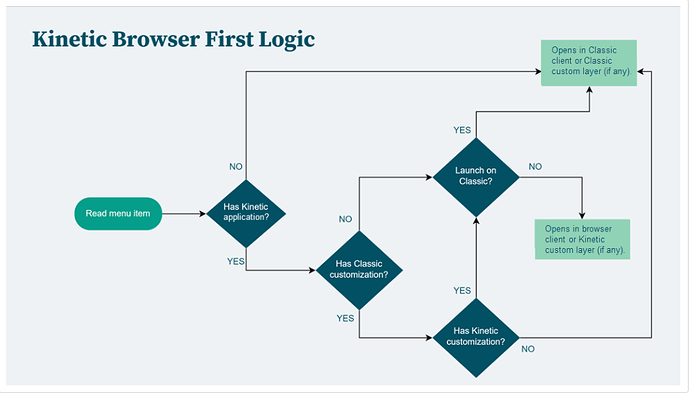
- I should be able to set any menu item to launch kinetic, classic, or user choice. This selection should NEVER be disabled on any menu item no matter what. No copying to current company is not a solution.
- Epicor should ALWAYS honor my selection within the client. If I have picked kinetic, that is what should launch, period, end of story. Same if I have picked classic.
- If I am in the browser, everything (that is available) should run in the browser. The browser should not launch my client.
On top of this frustration, epicor is now checking if the edge agent is installed when trying to just open a program in the browser. Since there is still no simple installer for the edge agent, this is a non-starter. I don’t understand why Epicor agrees it was necessary to provide a diy cloud client installer, but refuses to provide an edge installer. No my users cannot do this installation on their own, even if the urls are provided. Not going to happen.
So basically they have made the browser unusable in 2023.2 whereas before it was an avenue to start easing people to the kinetic UI. I simply do not understand, if the goal is kinetic adoption, why is every single obstacle is placed in our path to actually move users to kinetic?