I need to be converted to a kinetic monster like the rest of you seem to be already.
Trying to follow a mixture from the resident expert’s posts and recreate some of our screens, but I am struggling to even get the basics down.
In principle, I guess I’m trying to mimic a standard screen - a key field for searching and have that populate the data object on the dashboard/application/tracker/whateveryoucallitwhereyouare.
I know I could create an updateable query, and bring it into old school dashboard designer and generate my kinetic view that way, or old school customization add a data view and go from there but I want to be able to start from a blank dashboard canvas and build it out myself.
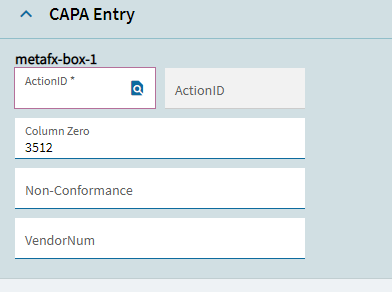
I created a new application studio dashboard, created a text box with a key field and search, and then edited the on search click behavior on the text box.
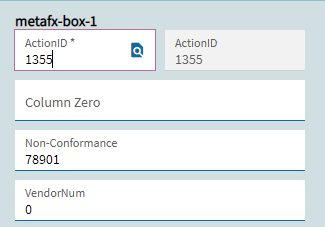
In the event, I added a search-show action and successfully pull up my quick search. Then “On Success” I tried pushing the result back through with the search-value-set action.

I’ve attempted to implement identical to the below post on using Search-Value-Set, but it doesn’t seem to return anything to my fields.
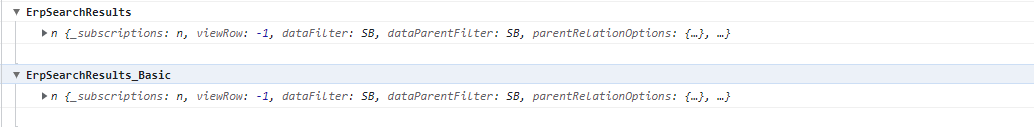
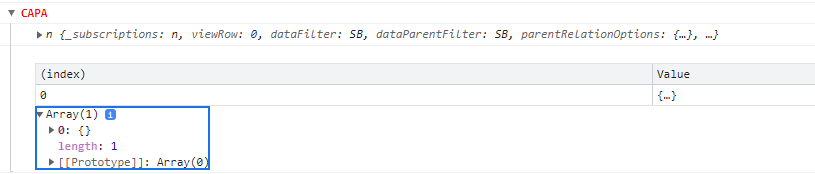
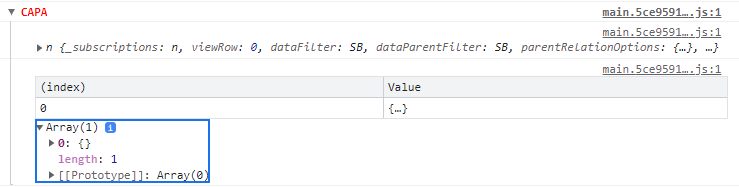
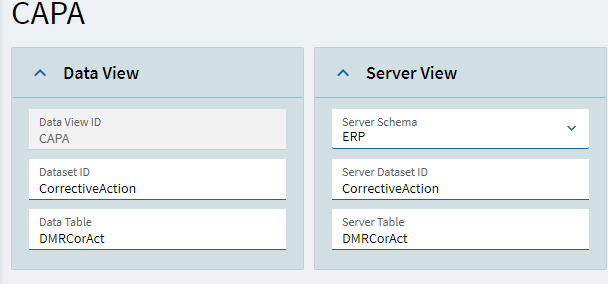
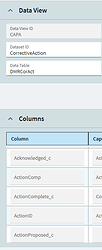
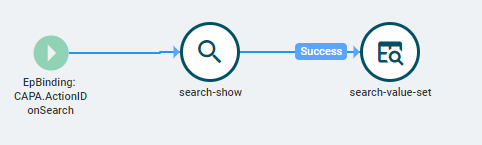
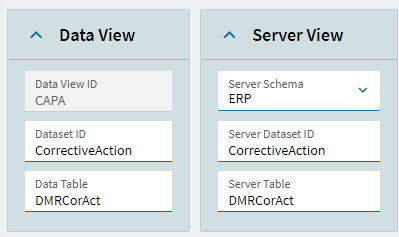
View:

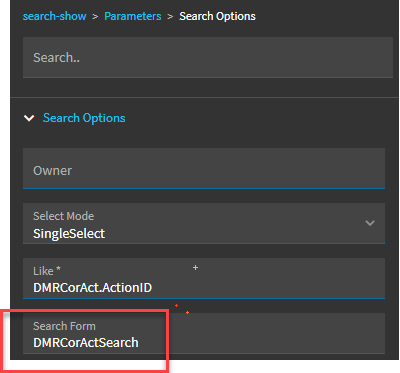
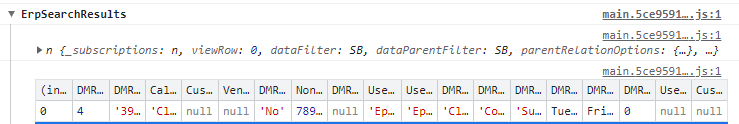
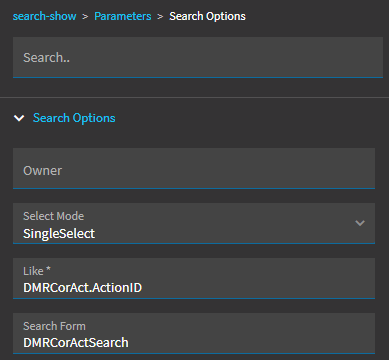
Search-Show

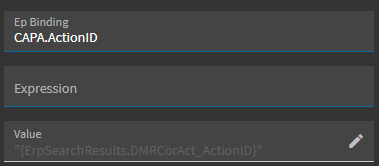
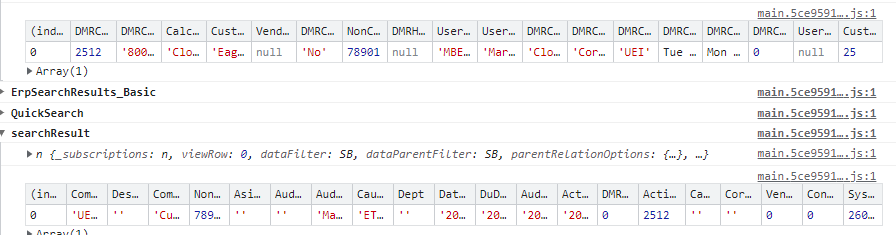
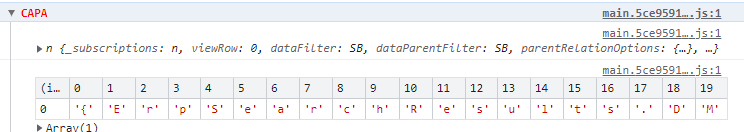
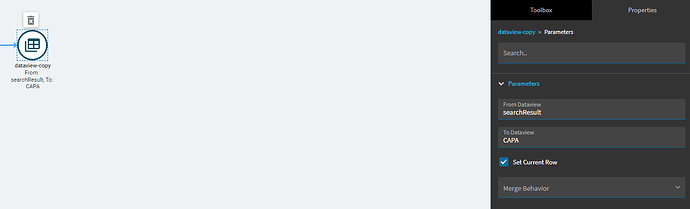
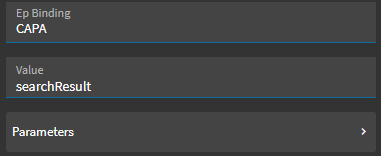
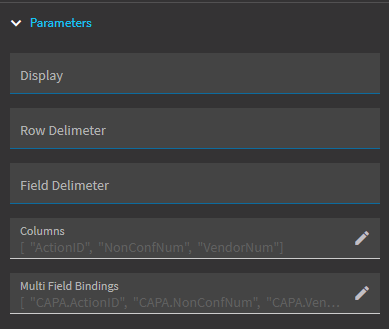
Search-Value-Set

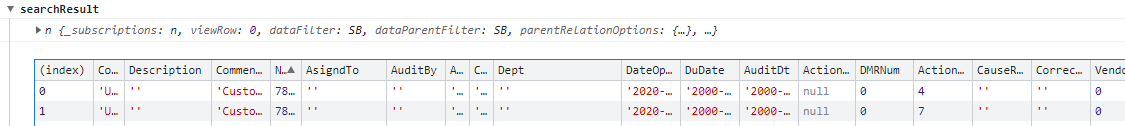
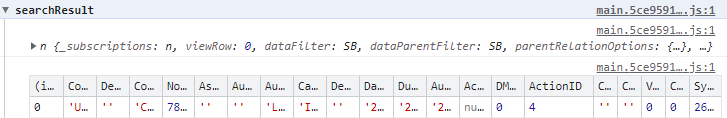
EDIT - When recreating it again, I missed adding searchResult in the Search-Value-Set. Even adding this, the behavior is the same.


Other useful resources I’ve been using…
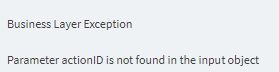
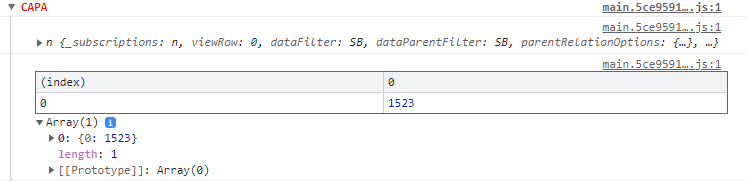
Essentially, it searches and I can select a record and hit OK, but it doesn’t close out, and it doesn’t fill any of the background fields in. I recreated it from scratch a bit ago and recorded this for a visual:
Anyone see anything glaringly wrong with my setup, or do I need to do something additional to make it leave the window and populate my dashboard fields?
EDIT - When recreating it again, I missed adding searchResult in the Search-Value-Set. Even adding this, the behavior is the same.