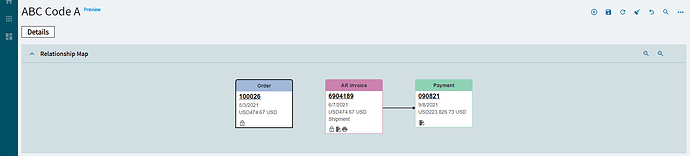
Relationship Map
A component to define a relationship map.
| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
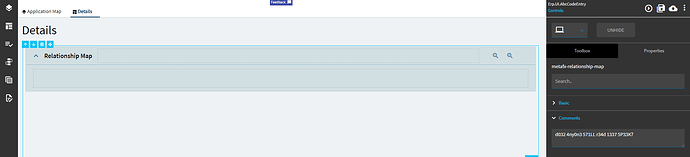
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. A) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView.Column. |
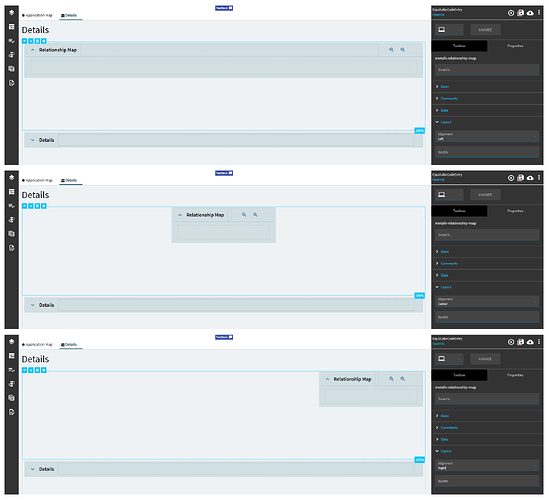
| Layout | Alignment | Sets the alignment for the control. Valid options include Right, Left, Center. (Fig. B) |
| Layout | Width |
|
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| State | Auto Focus | When enabled, the control is automatically focused on creation. |
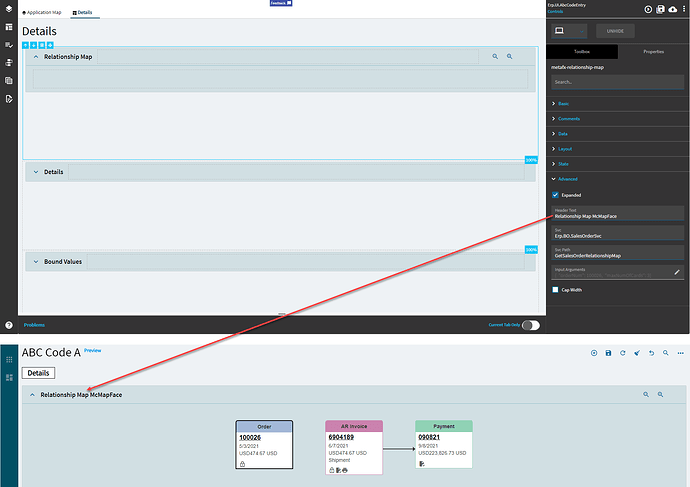
| Advanced | Header Text | Sets the header text on the panel. (Fig. C) |
| Advanced | Svc | The service to fetch the diagram data. Example: Erp.BO.SalesOrderSvc
|
| Advanced | Svc Path | The service path to get the diagram data. Example: GetSalesOrderRelationshipMap Note: I don’t have a list of services that have a relationship map call. |
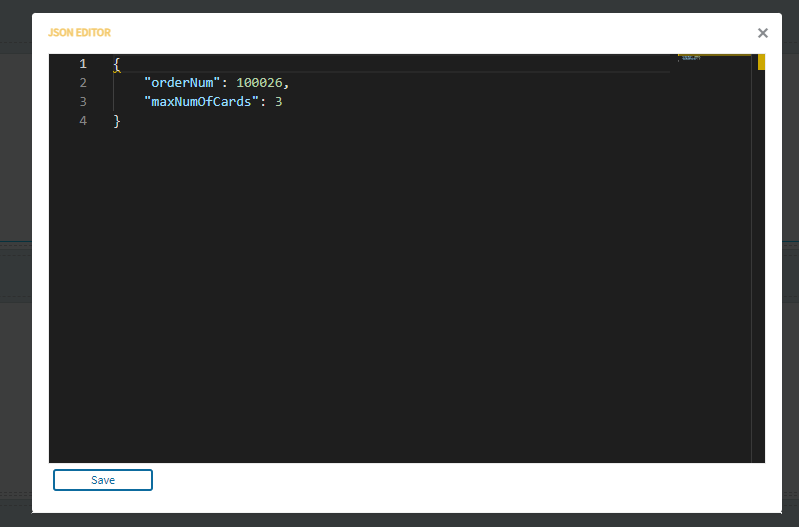
| Advanced | Input Arguments | Arguments to be provided to the service, one of which includes the key field. Outside of the two shown, I’m not sure what else can be provided here. (Fig. D) |
| Advanced | Cap Width |
|
Figure A: Comments
Figure B: Alignment
Figure C: Header Text
Figure D: Input Arguments