Panel Card Grid
So far as I can tell, this is the same as the Grid component.
Allows a user to configure Part, Revision, and Description controls in a single, grouped widget.
| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Basic | Label Part | Sets the label within the control for the Part. (Fig. A) |
| Basic | Label Revision | Sets the label within the control for the Rev. (Fig. A) |
| Basic | Label Description | Sets the label within the control for the Desc. (Fig. A) |
| Behavior | On Search Click | Allows you to create an event when the search is clicked. This will override the base part search wired to this control. You will need to define the search params and bind the values manually. |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. B) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView.Column. This will not display any data in the binding, but can be used to control the… control, lol. For example, you can use the EpBinding for OnClick events or Row Rules, etc. |
| Data | EpBinding PartNum | Binding to store the part number. Format: DataView.Column. |
| Data | EpBinding RevisionNum | Binding to store the revision num. Format: DataView.Column. |
| Data | EpBinding PartDesc | Binding to store the part description. Format: DataView.Column. Have the parts on my desc by noon. |
| Data | Allow Custom | Allows for a custom value to be entered into the Rev. |
| Layout | Alignment |
|
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| State | Auto Focus | When enabled, the control is automatically focused on creation. |
Figure A: Label Texts
Figure B: Comments
Allows a user to display a picture from various sources.
(Yes–the logo is old. Was the first image I found and was too lazy to find another!)
| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Basic | Label Text |
|
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. A) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView.Column. |
| Layout | Width | Sets the specific width (pixels) for the control. (Fig. B) |
| Layout | Height | Sets the specific height (pixels) for the control. (Fig. B) |
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| Advanced | Image Fill Type | Sets the type for the img tag to render. Valid options include: imageBlob, url, iconClass, fileStore. (Fig. C) |
| Advanced | Image Style |
|
| Advanced | Hide Border | Check this to hide the border. This will also make the image fill the shape of where the border used to be. (Fig. E) |
| Advanced | Image Fill Type | Set the fill type. Zoom will zoom the image to fill all available space. Fit shows the whole image and leaves unused space blank. (Fig. F) |
| Advanced | Image | Set the source of the image. For imageBlob and fileStore, these will be bindings such as Image.ImageContent and Image.ImageSysRowID respectively. Url will hold, well, a URL. The classIcon type will be in the format of “mdi mdi-name” Example: mdi mdi-shark-off. Please put your phone in shark mode while on the boat. Thank you. Whatever data ends up here is what will show up in the binding. Alternatively, you can leave this blank and push the data into whatever the control is bound to. |
Figure A: Comments
Figure B: Dimensions
Figure C: Image Fill Type
Figure D: Image Style
Figure E: Hide Border
Figure F: Image Fill Type
This control is a combination of a numeric box and combo combined into one control.
| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. A) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView.Column. |
| Data > Quantity Model > Basic | Qty Label Text | Sets the label for the quantity portion of the control. (Fig. B) |
| Data > Quantity Model > Data | Qty EpBinding | Sets the data binding for the quantity potion of the control. Format is DataView.Column. |
| Data > Quantity Model > Advanced | All Properties | These are reviewed in the advanced section of the numeric control |
| Data > Combo Model > Basic | Combo Label Text | Sets the label of the combo portion of the control. (Fig C.) |
| Data > Combo Model > Data | EpBinding Text Column |
|
| Data > Combo Model > Data | Combo EpBinding | Sets the data binding for the combo potion of the control. Format is DataView.Column. |
| Data > Combo Model > Reusable Combo | All Properties | Nothing needs to be set here. It pulls in the UOMs by default by using some unknown magic; it has some preset filters, but no known datasource. #Shrug If you care to override it, review the Reuseable Combo section of the Combo control here. |
| Data > Combo Model > Advanced | All Properties | Nothing needs to be set here. It pulls in the UOMs by default by using some unknown magic; it has some preset filters, but no known datasource. #Shrug If you care to override it, review the Reuseable Combo section of the Combo control here. |
| Layout | Alignment |
|
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| — | — | — |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| State | Auto Focus | When enabled, the control is automatically focused on creation. |
Figure A: Comments
Figure B: Qty Label Text
Figure C: Combo Label Text
Allows a user to choose only one of a predefined set of mutually exclusive options.

| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. A) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView.Column. |
| Layout | Width | Sets the specific width (pixels) for the control. (Fig. B) |
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| State | Auto Focus | When enabled, the control is automatically focused on creation. |
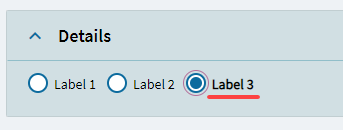
| State | Highlight Selected | Emboldens the label of the selected item. (Fig. C) |
| Advanced | Value Field | Defines what data object to use for the value. Options include value and label |
| Advanced | Label Field | Defines what data object to use for the label. Options include value and label |
| Advanced | Vertical Align | Sets the radio buttons vertically. (Fig. D) |
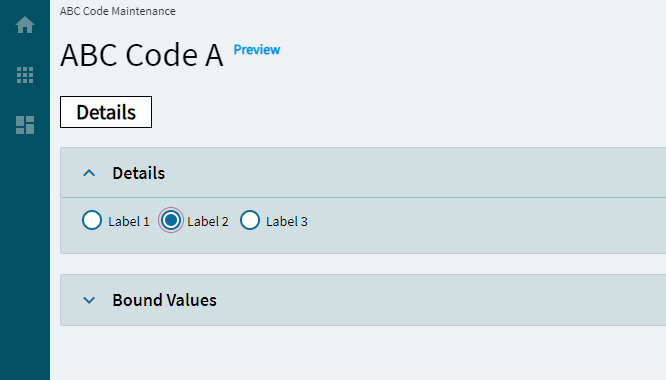
| Advanced > Data | Label | Set the label text for the radio option. (Fig. E) |
| Advanced > Data | Value | Set the value for the radio option. (Fig. F) |
Figure A: Comments
Figure B: Width
Figure C: Highlight Selected

Figure D: Vertical Align
Figure E: Label
Figure F: Value
Expandable container that can hold multiple panels in a tabular fashion.
| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Basic | Title |
|
| Basic > Panels | Select the panels to include in your stack. You can also reorder them here. (Fig. A) | |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. B) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView.Column. This will not display any data in the binding, but can be used to control the… control, lol. For example, you can use the EpBinding for OnClick events or Row |
| Layout | Minimum Width | Sets the minimum width the panel can shrink to when the page is in Flex Layout Mode. (Fig. C) |
| Data | Flex Layout | To create custom, responsive control layouts instead of column-based layouts, set the card to Flex Layout Mode and use Group Box and Flex Container controls within the card to organize content. |
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| Advanced | Auto Fill Container |
|
| Advanced | Expand At Runtime | Enable this to expand the panel card at runtime. When the panel is expanded, it attempts to load data from the provider model. In the case of a dashboard, you may want to disable this to allow users time to fill in the filters. |
Figure A: Panels
Figure B: Comments
Figure C: Minimum Width
Don’t y’all just loooove how uneven this looks. I know I do!
A component to define a relationship map.
| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. A) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView.Column. |
| Layout | Alignment | Sets the alignment for the control. Valid options include Right, Left, Center. (Fig. B) |
| Layout | Width |
|
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| State | Auto Focus | When enabled, the control is automatically focused on creation. |
| Advanced | Header Text | Sets the header text on the panel. (Fig. C) |
| Advanced | Svc | The service to fetch the diagram data. Example: Erp.BO.SalesOrderSvc
|
| Advanced | Svc Path | The service path to get the diagram data. Example: GetSalesOrderRelationshipMap Note: I don’t have a list of services that have a relationship map call. |
| Advanced | Input Arguments | Arguments to be provided to the service, one of which includes the key field. Outside of the two shown, I’m not sure what else can be provided here. (Fig. D) |
| Advanced | Cap Width |
|
Figure A: Comments
Figure B: Alignment
Figure C: Header Text
Figure D: Input Arguments
Is this what the new Explorers use?
Just Dora.

Allows a user to enter text and images which could be formatted according to their preferences… Unless that preference is the color red… or purple. ![]() Plenty of choices for blue, though!
Plenty of choices for blue, though!
| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Basic | Label Text |
|
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. A) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView.Column. Turns out you can get red text here, or any color, but it’s stuuuuupid; you just need to change the hex value. (Fig. B) |
| Layout | Alignment | Sets the alignment of the control. (Fig. C) |
| Layout | Width | Sets the specific width (pixels) for the control. (Fig. D) |
| Layout | Height | Sets the specific height (pixels) for the control. (Fig. D) |
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| State | Auto Focus | When enabled, the control is automatically focused on creation. |
| Advanced | Show All Tools | Toggle to show or hide advanced tools for the control. (Fig. E) |
Figure A: Comments
Figure B: EpBinding
Figure C: Alignment
Figure D: Width and Height
Figure E: Show All Tools
Row Navigator scrubs among the records in a DataView that might be linked to an EpBinding component on the target page/panel to display the current record details or to a grid.
| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Basic | Label Text | Sets the label within the control. (Fig. A) |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. B) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView. This won’t show data, but is the source for the nav combo. |
| Layout | Alignment | Marginally sets the alignment for the control. (Fig. C) |
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| Advanced | CombBox Label | The label shown in the combo box portion of the control. (Fig. D) |
| Advanced | Show Count Text | Shows the a count of the records within the view. (Fig. E) |
| Advanced | Columns |
|
Figure A: Label Text
Figure B: Comments
Figure C: Alignment
Figure D: ComboBox Label
Figure E: Show Count Text
Figure F: Columns
Anyone figured out a way to expand the width of this control? It cuts off our part numbers and descriptions.
Is there an ability to do one to many? I’m thinking of a Lot that gets issued to multiple Jobs.
It visualizes whatever the dataset is that comes back from the BO, but yes–I’ve seen it visualize 3 invoices to 1 order for instance. That’s automatic, though you should probably increase the maxNumOfCards to suit your needs.
Create an event that’s triggered off of the OnCreate behavior and set the width property with a property-set widget.
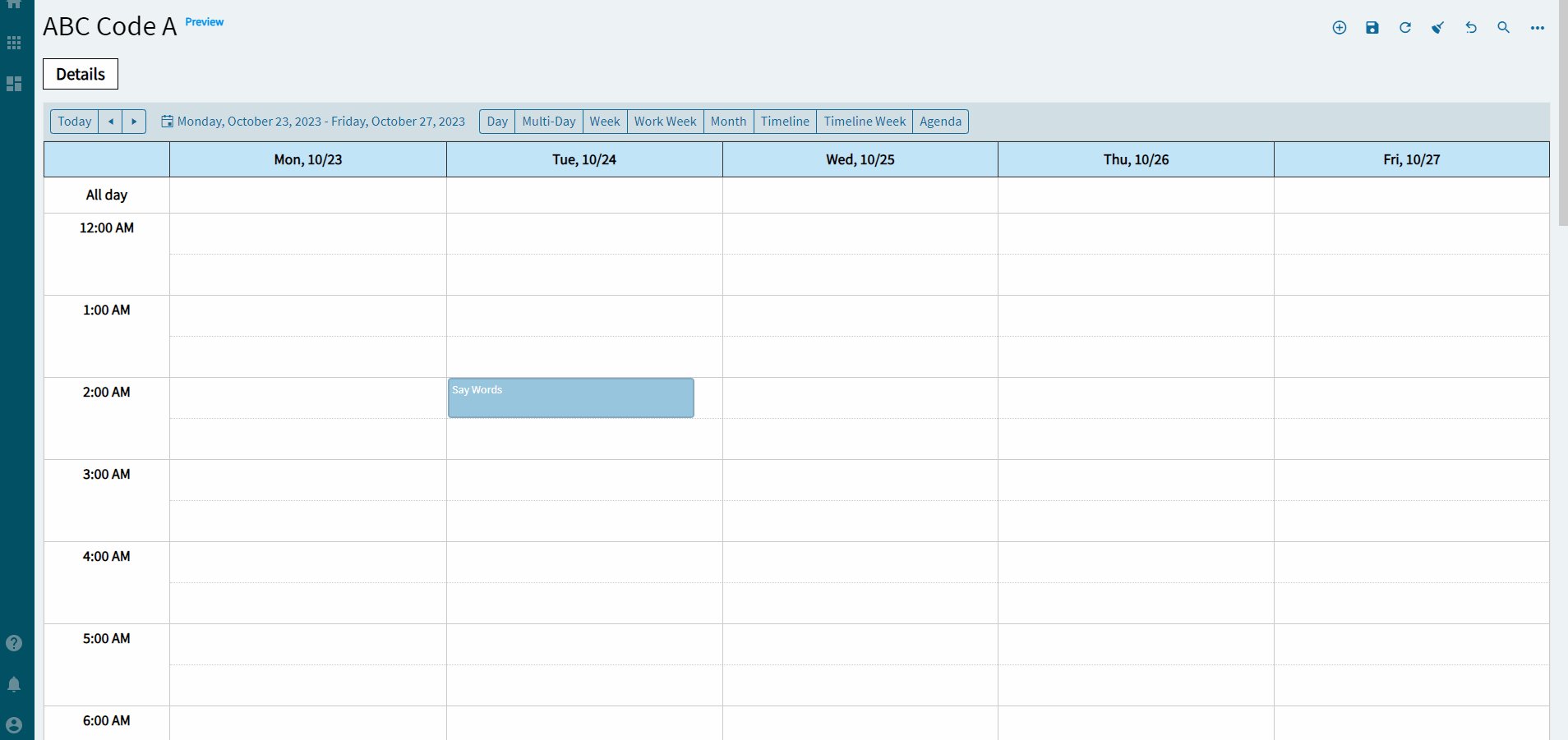
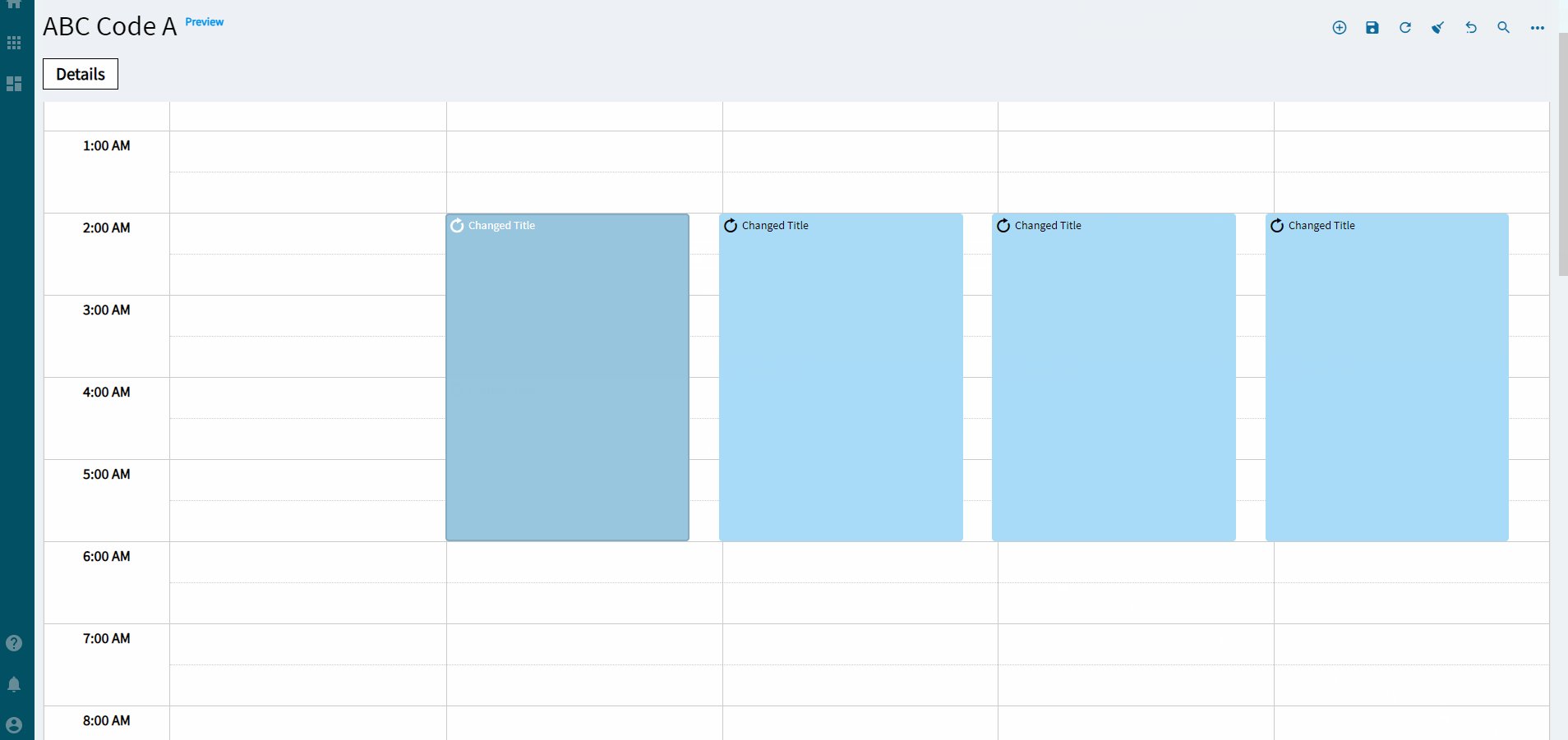
The scheduler component provides options for scheduling and displaying events in different views for a user. See the appendix for some necessary events to make this work.
I forgot to click the different views at the top and was too lazy to re-record it.
You get what you get!

| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. A) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. Not really relevant for this control. |
| Data | EpBinding | Bind the control to a DataView. This is the DataView it will look to when specifying the upcoming columns. |
| Data > Column Bindings | Event Id Column | This is the unique identifier for the event. Generating a GUID would be ideal for this. I used the current dateTime because that’s what Epicor did. (Fig. B) |
| Data > Column Bindings | Event Start Date Column | The column that holds the start date (and time!) (Fig. B) |
| Data > Column Bindings | Event End Date Column | The column that holds the end date (and time!) (Fig. B) |
| Data > Column Bindings | Event Title Column | The column that holds the title label for the event. (Fig. B) |
| Data > Column Bindings | Event Description Column | The column that holds the description. (Fig. B) |
| Data > Column Bindings | All Day Event Column | The column that holds a boolean for if it’s an all day event or not. (Fig. B) |
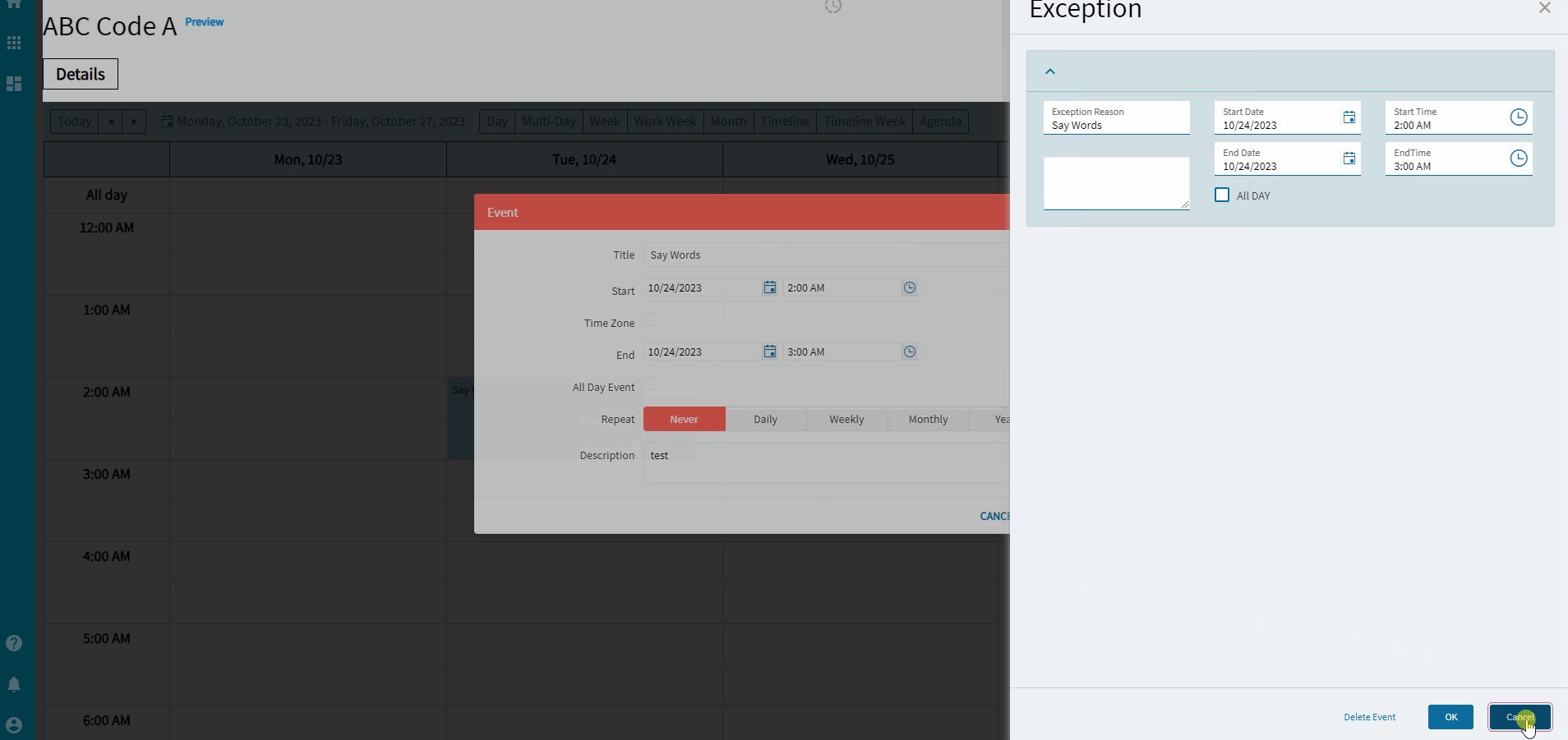
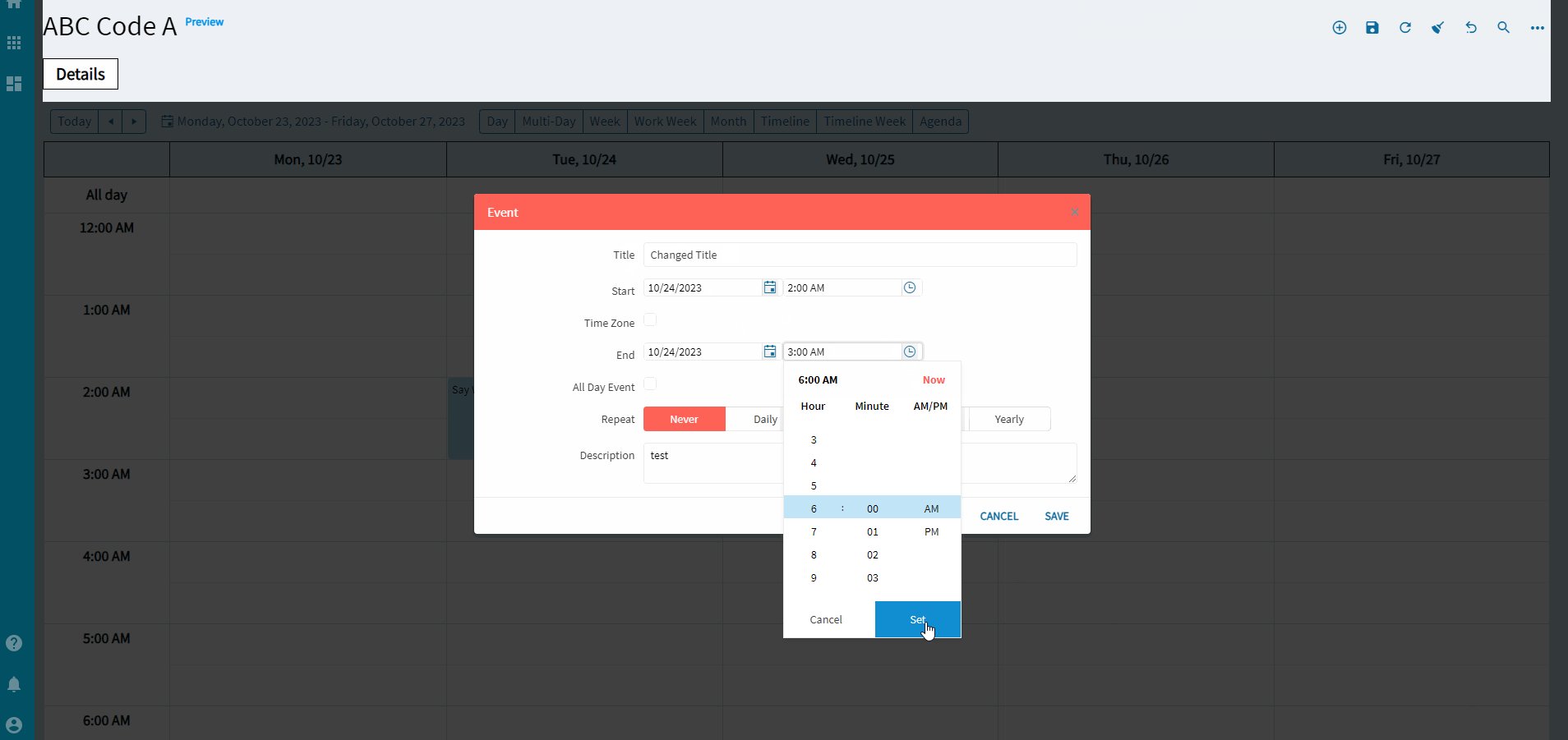
| Data > Editable | Select this to enable editing of events once created, including additional options for reoccurring and whatnot. (Fig. C) | |
| Layout | Width | Sets the specific width (pixels) for the control. (Fig. D) |
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| Advanced | Disable Day View | Removes the option to select this view from the top of the scheduler. (Fig. E) |
| Advanced | Disable MultiDay View | Removes the option to select this view from the top of the scheduler. (Fig. E) |
| Advanced | Disable Week View | Removes the option to select this view from the top of the scheduler. (Fig. E) |
| Advanced | Disable Work Week View | Removes the option to select this view from the top of the scheduler. (Fig. E) |
| Advanced | Disable Month View | Removes the option to select this view from the top of the scheduler. (Fig. E) |
| Advanced | Disable Timeline View | Removes the option to select this view from the top of the scheduler. (Fig. E) |
| Advanced | Disable Timeline Week View | Removes the option to select this view from the top of the scheduler. (Fig. E) |
| Advanced | Disable Agenda View | Removes the option to select this view from the top of the scheduler. (Fig. E) |
| Advanced | Show Work Hours | If set to true, the view will be initially shown in the business hours mode. By default, the view is displayed in the full-day mode. Applicable for the Day, Week, and Timeline Views. When Enabled, it also displays two, new properties called Work Start Time and Work End Time to define the working hours. (Fig. F) |
| Advanced | Enable Export to PDF | Shows a button that enables a user to export the view currently displayed to a PDF (Fig. G) |
| Advanced | Number of Days | Number of days to show in the MultiDay view. (Fig. H) |
| Advanced | Work Start Time | EpBinding to define the start time for the work day (it’s a string… |
| Advanced | Work End Time | EpBinding to define the end time for the work day (it’s a string… |
| Advanced | Selected Date | EpBinding for the selected date. Format: DataView.Column. (Fig. J) |
| Advanced | Number of hours to be displayed | Specifies the number of hours that the view will render. Applicable for the Day, MultiDay, WorkWeek, and Week Views. (Fig. K) |
Figure A: Comments
Figure B: Column Bindings
Remember, these come from whatever DataView you specified in the Data > EpBinding
Figure C: Editable
Probably should add some condition to the double click event, but I’m too lazy. I’m sure y’all can figure that but out.

Figure D: Width
Figure E: Disable Views
Figure E: Show Work Hours
Figure G: Enable Export PDF
Figure H: Number of Days
Figure I: Work Start and End Times
Figure J: Selected Date
Figure K: Number of hours to be displayed
Create a dataview to hold the column bindings and to bind your grid to.
Create a slider or some other method for data input. All fields in the slider are bound to the “TransView” variation of the previous dataview. For instance, cdv_Calander.StartDate = TransView.StartDate on the slider. Don’t bind them to the cdv_Calander or it will create records upon opening.
Don’t forget to add some buttons. (Delete is unnecessary if you make the Scheduler editable)
ce_calendar_onDoubleClick
Double click event to add a new item to the calendar. This initializes the TransView fields and then opens the slider.
I had to do some JS magic to get the fields to do what I wanted.
Here are each of the row-update items:
EpBinding: TransView.StartDate
Expression: new Date(new Date("%startDateTime%").setHours(0,0,0,0))
Notes: %startDateTime% is a built-in variable that will get the start date and time from the scheduler when you double click. For instance, if you click 10/14/2023 @ 1:00AM, the variable will yield 2023-10-14T01:00:00Z (24 hour time). The setHours(0,0,0,0) is to zero out the time and only provide the date since I’m setting the time in a different control.
EpBinding: TransView.StartTime
Expression: (new Date("%startDateTime%").getHours() * 3600) + (new Date("%startDateTime%").getMinutes() * 60) + (new Date("%startDateTime%").getSeconds())
Notes: This is converting the hours, minutes, and seconds into a seconds from midnight value.
EpBinding: TransView.EndDate
Expression: new Date(new Date("%endDateTime%").setHours(0,0,0,0))
Notes: %endDateTime% is a built-in variable that will get the end date and time in 30 minute increments from the scheduler when you double click. For instance, if you click 10/14/2023 @ 1:00AM, the variable will yield 2023-10-14T01:30:00Z (24 hour time). The setHours(0,0,0,0) is to zero out the time and only provide the date since I’m setting the time in a different control.
EpBinding: TransView.EndTime
Expression: (new Date("%endDateTime%").getHours() * 3600) + (new Date("%endDateTime%").getMinutes() * 60) + (new Date("%endDateTime%").getSeconds())
Notes: This is converting the hours, minutes, and seconds into a seconds from midnight value.
EpBinding: TransView.AllDay
Value: false
EpBinding: TransView.Description
Value: ""
EpBinding: TransView.ExceptionLabel
Value: "Say Words"
EpBinding: TransView.StartDateTime
Value: "%startDateTime%"
Notes: This is my unique ID for column binding. Again, might be better to use a GUID, but I just followed what Epicor did and it seems to work fine.
ce_SliderOK
This event adds the new records to the dataview and subsequently adds the visual to the calendar.
Again, some more JS magic for the row-update.
EpBinding: TransView.StartDate
Expression: new Date((new Date("{TransView.StartDate}")).setSeconds((new Date("{TransView.StartDate}")).getSeconds() + {TransView.StartTime}));
Notes: This is adding the seconds from the time control to the date control.
EpBinding: TransView.EndDate
Expression: new Date((new Date("{TransView.EndDate}")).setSeconds((new Date("{TransView.EndDate}")).getSeconds() + {TransView.EndTime}));
Notes: This is adding the seconds from the time control to the date control.
row-add
DataView: cdv_Calander (or whatever yours is called)
Values:
{
"ExceptionLabel": "{TransView.ExceptionLabel}",
"ModifiedDay": "{TransView.StartDateTime}",
"AllDay": "{TransView.AllDay}",
"Description": "{TransView.Description}",
"StartDate": "{TransView.StartDate}",
"EndDate": "{TransView.EndDate}"
}
ce_SliderCancel
Just closes the slider without modifying data.
ce_SliderDelete
Again, this is unnecessary with the editable button, but here it is for demonstration purposes.
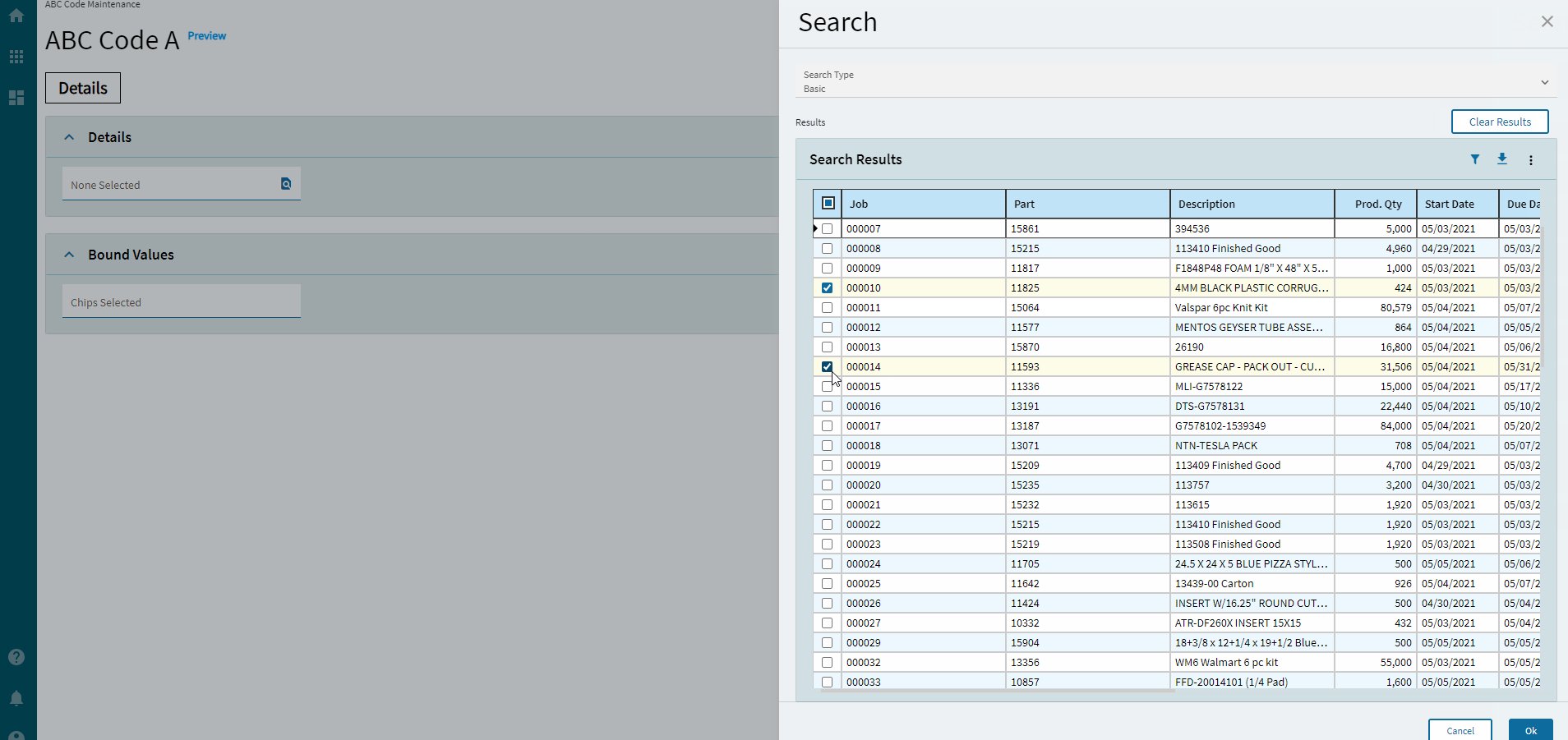
Allows a user to search and display selected items as chips.

| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Basic | Title |
|
| Behavior | On Search Click | Click this to create an OnSearchClick event for the control. You will need to wire the search up yourself and use a dataview-condition (or function) in the event to concat each value selected. |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. A) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
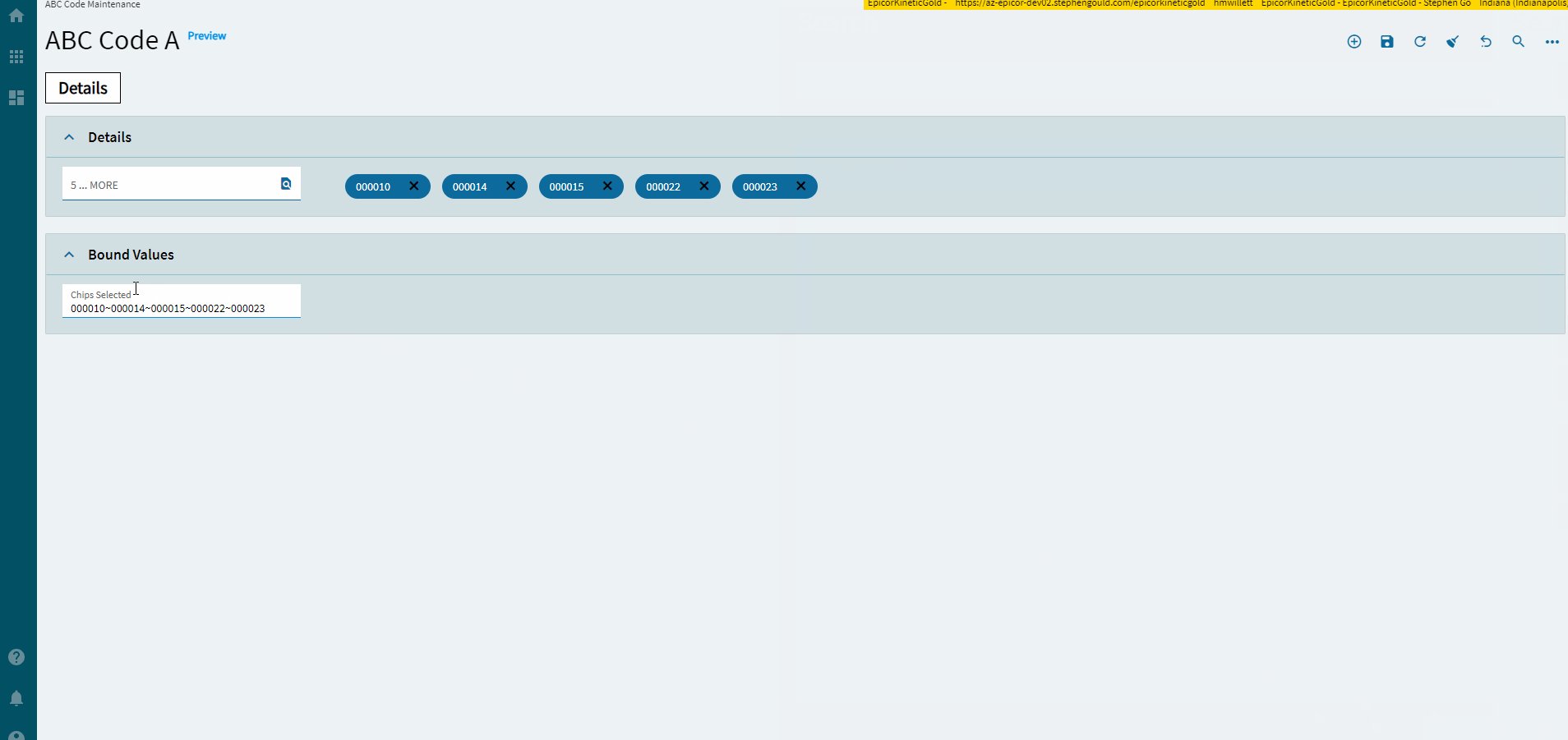
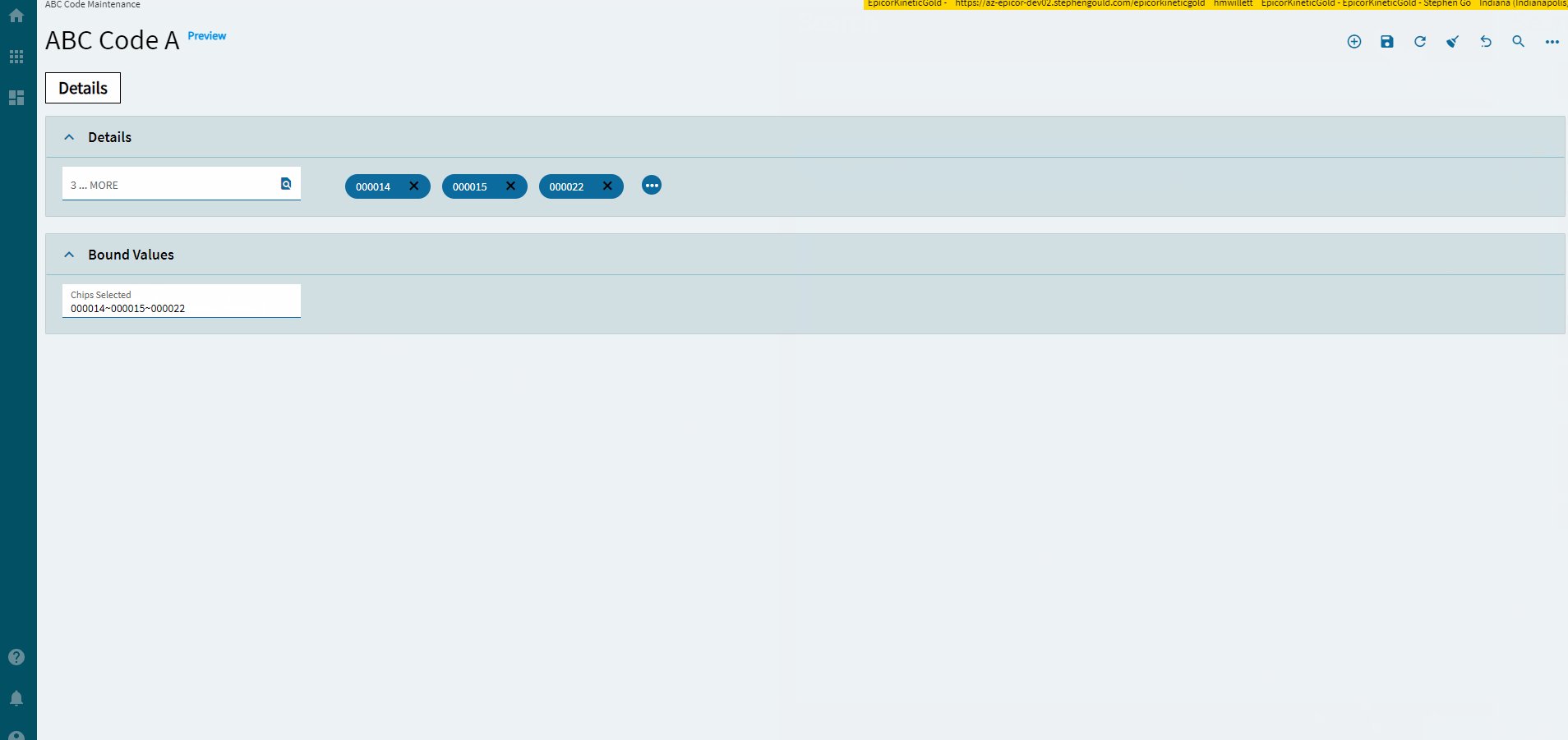
| Data | EpBinding | Bind the control to a DataView.Column. The value of this binding needs to be a tilde delimited string. Item1~Item1~Item3. |
| Layout | Alignment | Sets the alignment of the control. (Fig. B) |
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| State | Auto Focus | When enabled, the control is automatically focused on creation. |
| Advanced | Plural Label Text | Sets the label text when multiple chips are selected. |
| Advanced | Singular Label Text | Sets the label text when a single chip is selected. |
| Advanced | Set the label text when no chip is selected. | |
| Advanced | Error Message Text | Sets the chip validation error message. |
| Advanced > MultiField Bindings | EpBinding | Set the data binding using format DataView.Column. This will allow you to display multiple values on the chip. For each chip, it will display the first item in binding 1 followed by the first item in binding 2… etc. (Fig. C) |
| Advanced > MultiField Bindings | Display Value |
|
Figure A: Comments
Figure B: Alignment
Figure C: MultiField Binding
Allows a user to select and sort a collection of data items.
This control has a few different flavors to it and can be changed up visually in a number of different ways.
| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Basic | Label Text | Sets the label within the control. (Fig. A) |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. B) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. Not relevant to this control. |
| Data | EpBinding | Bind the control to a DataView.Column. This is used to store the delimited list of items. Can be used to apply row rules to the control. |
| Data | List | This can be used to define hard coded items for the list instead of a dataview. |
| Data > List | Id | Unique ID for the item. (Fig. C) |
| Data > List | Text | Set the text value for the item (Fig. C) |
| Data > List | Id Name |
|
| Data > List | Description | Set the detailed description for the item (Fig. C) |
| Data > List | SubText |
|
| Data > List | LeftIcon |
|
| Data > List | Command |
|
| Data > List | Selected | Set the flag to indicated if the item is selected by default. (Fig. C) |
| Data > List | Checkmark Hidden | Set the flag to indicate if the selected item has a hidden checkmark. Seems weird, but okay. (Fig. C) |
| Data > List | Toggle Disabled | Set the flag to indicate if the item is disabled. This works, as in you cannot select it, but there’s no visual indicator to indicate that. (Fig. C) |
| Data > List | Required | Set the flag to require this list item. (Fig. C) |
| Data > List | Bookmark |
|
| Dataviews | Source View Name | Set the view name used to populated the source list. Format: DataView |
| Dataviews | Source Table Name |
|
| Dataviews | Source Code Col | Column name used to populate the source list item ID. Format: ColumnName |
| Dataviews | Source Desc Col | Column name used to populate the source list item description. Format: ColumnName |
| Dataviews | Target View Name | Set the view name used to populated the targetlist. Format: DataView |
| Dataviews | Target Table Name |
|
| Dataviews | Target Code Col | Column name used to populate the target list item ID. Format: ColumnName |
| Dataviews | Target Desc Col |
|
| Dataviews | Table Name | Set the table name used with source AND target codes and descriptions |
| Dataviews | Parent Related Col | Set the name of the column on the parent table. Used when binding to parent/child related tables. |
| Dataviews | Child Related Col | Set the name of the column on the child table. Used when binding to parent/child related tables. |
| Dataviews | Related Col | Set the shared name of the column on both the parent and child tables. Used when binding to parent/child related tables. |
| Layout | Alignment | Sets the alignment of the control. (Fig. D) |
| Layout | Width | Sets the specific width (pixels) for the control. (Fig. E) |
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| State | Auto Focus | When enabled, the control is automatically focused on creation. |
| Advanced | Target Label Text | Set the label text for the target list. (Fig. F) |
| Advanced | Mode Type | Set the display mode. Valid options include: Single and Dual. (Fig. G) |
| Advanced | UI Mode | Set the selection mode. Valid options include: Select, Switch, |
| Advanced | Position Mode | Set the position of the text. Valid Options Include: Left or Right (Fig. I) |
| Advanced | Reorder | Set the reorder mode. Valid Options Include: Select or All (Fig. J) |
| Advanced | Header |
|
| Advanced | Limit |
|
| Advanced | Rows | Sets the number of items to be displayed (can scroll for more). Used in all modes except Panel. (Fig. K) |
| Advanced | Manual Sort |
|
| Advanced | Show Edit |
|
| Advanced | Enable Edit |
|
| Advanced | Enable Header Edit |
|
| Advanced | Value Primitive |
|
| Advanced | Delimited | Set the flag indicating if the multi-select value for binding is delimited. This is required for multi select. |
| Advanced | Delimiter | Set the delimiter character. Valid options include: ~ , ` (tilde, comma, tick). |
| Advanced | EpiLabel |
|
| Advanced | Draggable |
|
Figure A: Label Text
Figure B: Comments
Figure C: Items
Figure D: Alignment
Figure E: Width
Figure F: Target Label Text
Figure G: Mode Type
Figure H: UI Mode
Figure I: Position Mode
Figure J: Reorder
Figure K : Rows
More info on setup from an older post: How To: Kinetic Selectable List
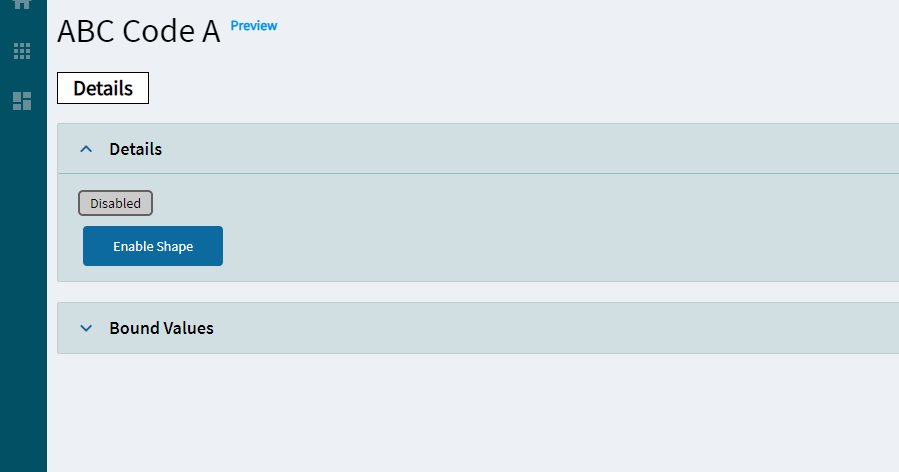
Allows a user to customize a color and shape based on different statuses.

| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. A) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView.Column. Set this to apply row rules to the shape. |
| Layout | Alignment | Sets the alignment of the control. (Fig. B) |
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
| Advanced | Enabled Caption | Set the text to show when the shape is enabled. |
| Advanced | Disabled Caption | Set the text to show when the shape is disabled. |
| Advanced | Status | Set the status to change the color of the shape. Valid options include: OK, Warning, Stop, Global, and None which are Green, Yellow, Red, Blue, and None, respectively. |
Figure A: Comments
Figure B: Alignment