In UI Programming, i know you can have code run on events (Field changes, Button pressed, etc)
but I would like to have some code auto run when one of the sheets aka Tabs on the sales order is clicked on. Right now, when they activate the tab, they also have to press a button to retrieve the information. Thinking that there should be an easy way to automate this (ie… if they went to the tab, they want the info).
SURELY someone has done this?
// Global
private Infragistics.Win.UltraWinDock.UltraDockManager udm;
// InitializeCode: TODO: Replace this.OverviewTab with your TAB either fetched via GUID or your own
// Easiest way is to get the Tab and work your way out; way too many Private Methods otherwise to get
// DockablePaneBase Mgr
udm = ((Infragistics.Win.UltraWinDock.DockablePaneBase)(((Infragistics.Win.UltraWinDock.DockableControlPane)((Infragistics.Win.UltraWinDock.DockableWindow)(this.OverviewTab.Parent)).Pane))).Manager;
udm.PaneDisplayed += new Infragistics.Win.UltraWinDock.PaneDisplayedEventHandler(this.ultraDockManager1_PaneActivate); //event
// DestroyCode
udm.PaneDisplayed -= new Infragistics.Win.UltraWinDock.PaneDisplayedEventHandler(this.ultraDockManager1_PaneActivate); //event
private void ultraDockManager1_PaneActivate(object sender, Infragistics.Win.UltraWinDock.PaneDisplayedEventArgs e)
{
// This event provides a notification when the active pane
// (see the ActivePane property of the UltraDockManager)
// has been changed. a pane may be activated programatically
// by calling the pane's activate method or by giving focus
// to a control contained within the dockable control pane.
MessageBox.Show( "Pane! " + e.Pane.Key);
switch (e.Pane.Key)
{
case "Log":
break;
default:
// this.dockPane.Show();
break;
}
// or you can use e.Pane.Text switch (e.Pane.Text) { case "Tab Text Here": }
}
I use this often especially in Dashboards that have a lower-grid and I want to hide it on specific tabs and show it again (since you can’t pin a split pane into another dashboard tab).
Well, that “worked” except in my screen, i have a parent tab that has two child tabs…

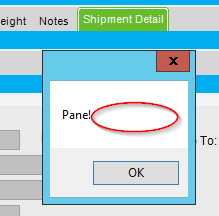
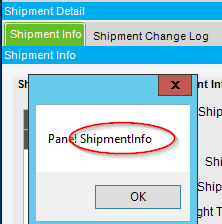
When i loaded the code against ShipmentDtl, it would triger when I clicked on Shipping Detail tab, but teh Pane.Key was blank (even though ShipmentInfo was what was displayed.)
So… I changed the trigger to be the parent of ShipmentInfo
And NOW, it still is not satisfactory… when I click on ShipmentDtl, it doesnt activate till I change tabs to the other child tab… then it works.
I would like it to activate when i click on ShipmentDtl, and tell me which tab is displayed underneath that one. (so close)
where I had this.OverviewTab.Parent – set yours to this.ShipmentDtl.Parent (yes leave Parent in there, its just to get the Panel)
Lol @ Haso. Parent.Parent
Horrible use of an extension method: 
var GP = myControl.GrandParent()
public static Control GrandParent(this Control cnt)
{
return cnt.Parent.Parent;
}
Yup… that is what I did… and when you click on that Parent… it delivers no pane info:

I also included calls when the parents children a clicked… and those work when I click between them…

So, my problem is that when someone clicks on the Shipment Detail tab, the Shipment Info tab is displayed, but there really isn’t a way to tell that someone clicked on the ship detail tab since the data is blank. (I COULD assume if the pane is blank, that it must have multiple children, but that is a bad incorrect assumption.
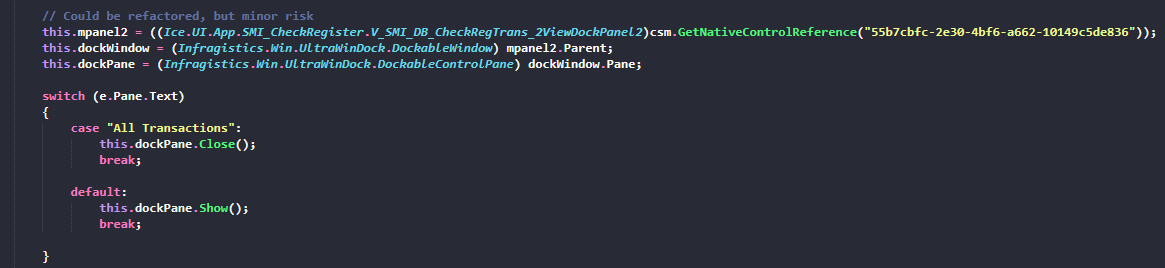
Figured it out… instead of looking at the e.Pane.Key variable, look at the variable called e.Pane.Text… the TEXT column has the value that is displayed in the tab that was clicked whether it is a parent or child. I had to make two events (one for the top and one for the sub level).
To notice the Sheet selected in Sales Order form, I used the following:
private EpiBasePanel ReleasePanel;
//In InitializeCustomCode()
ReleasePanel = (EpiBasePanel) csm.GetNativeControlReference("fafa6c8e-7b71-44ea-b7bd-31f8747bd7e0");
this.ReleasePanel.Enter += new System.EventHandler(this.RelPanels_Enter);
private void RelPanels_Enter(object sender, System.EventArgs args)
{
// ** Place Event Handling Code Here **
//I change a custom button item visible to false
if (baseToolbarsManager.Tools.Exists("MAJDisp") == true)
{
baseToolbarsManager.Tools["MAJDisp"].SharedProps.Visible = false;
}
````
}
So my button becomes invisible if in the Release panel,
PierreThat reminds me of newnew when you do ad a UDview to form