Hey folks, just your friendly, neighborhood Kineticist. Yes, that’s a word now. I just made it.
I wanted to present a simple how to for how to launch another form from your current one.
This will start basic, but will add more advanced scenarios as I figure them out!
-
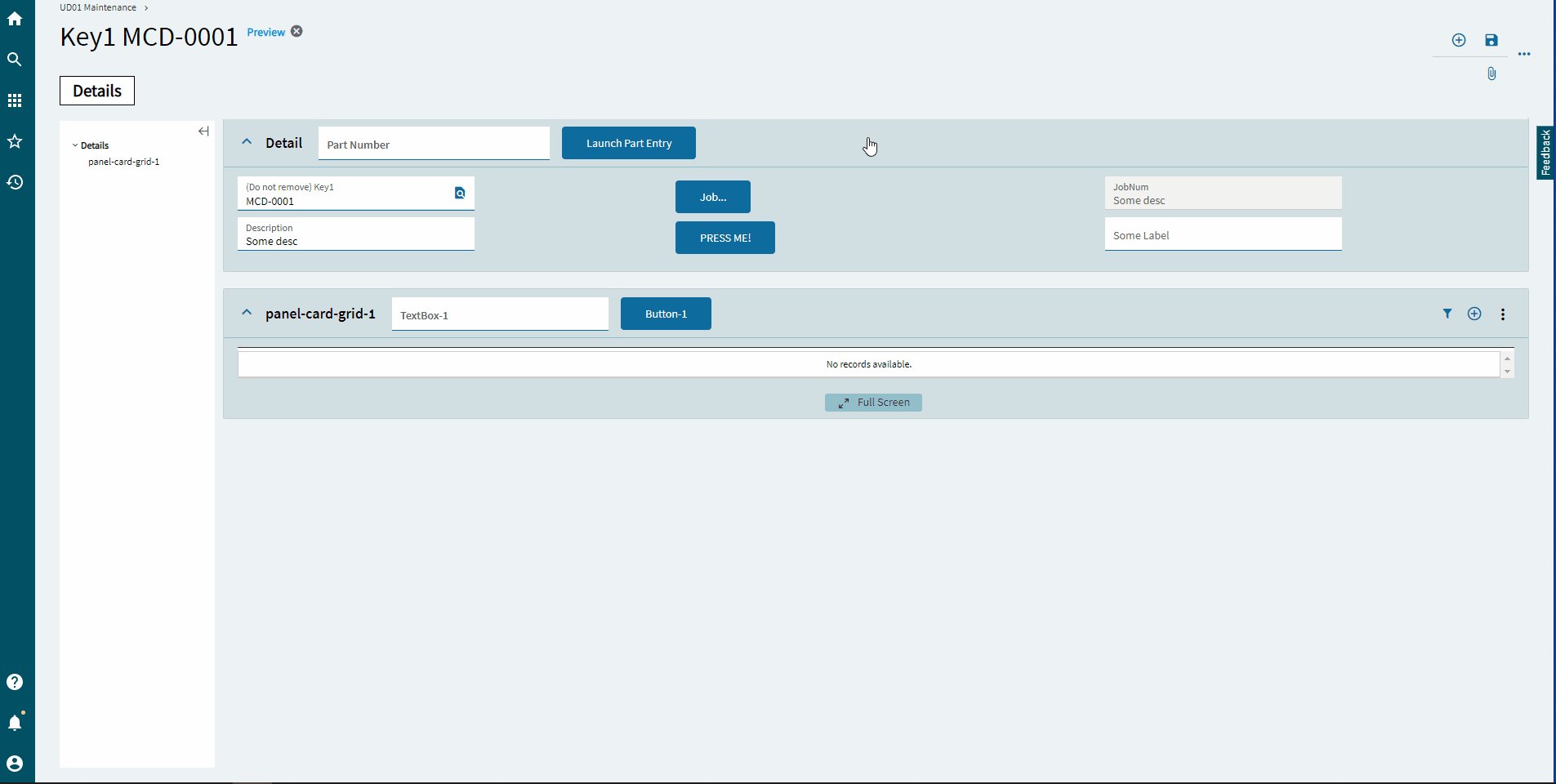
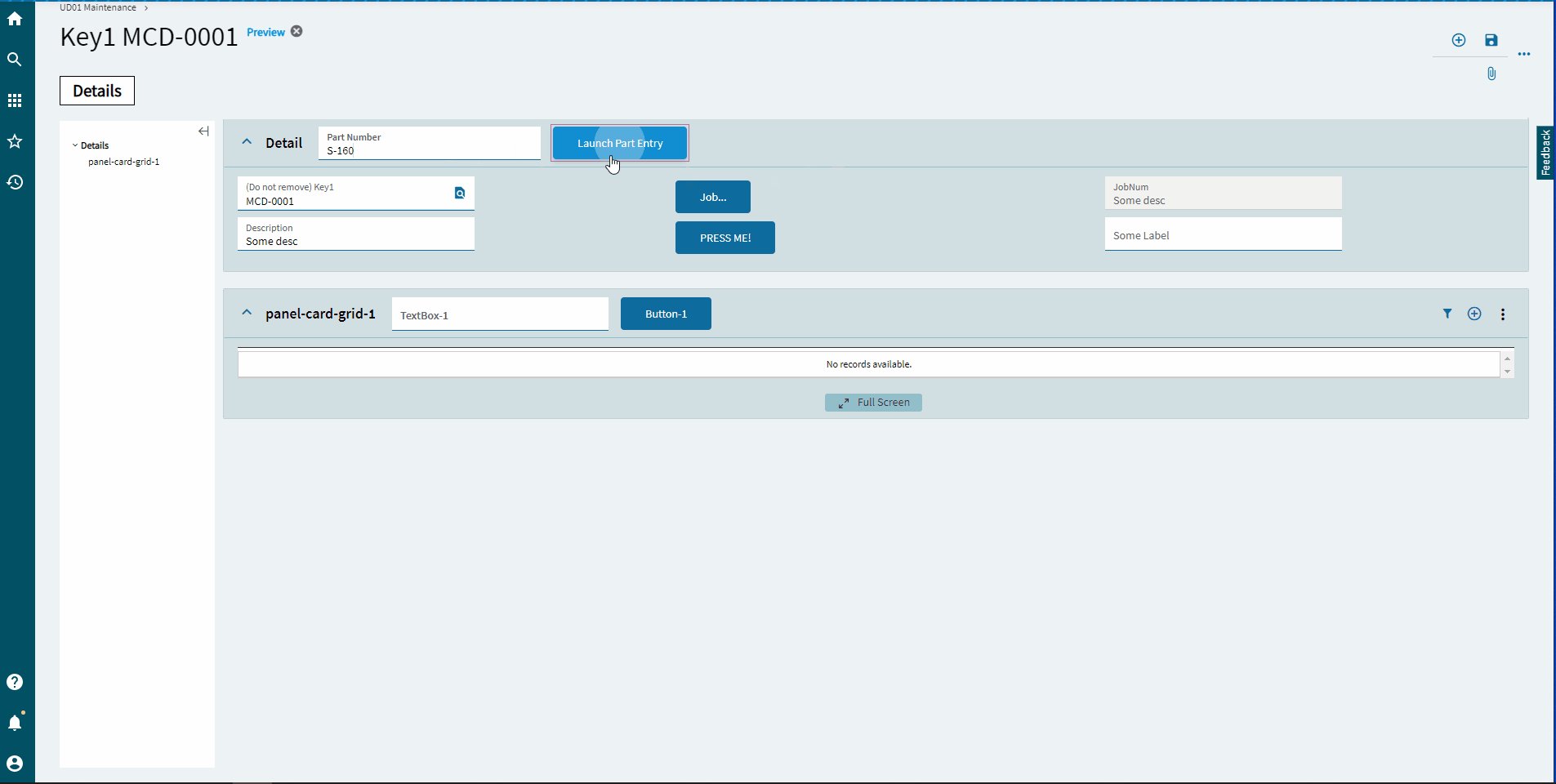
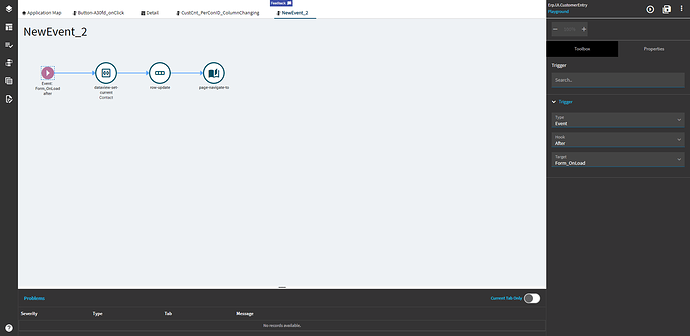
Step one is to create an event for this to fire. In my example, I added a textbox bound to TransView.PartNum and a button with an OnClick event. Those are outside the scope of this How To, but feel free to reach out with questions regarding it.
-
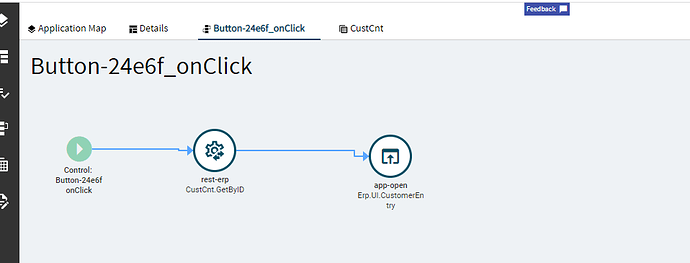
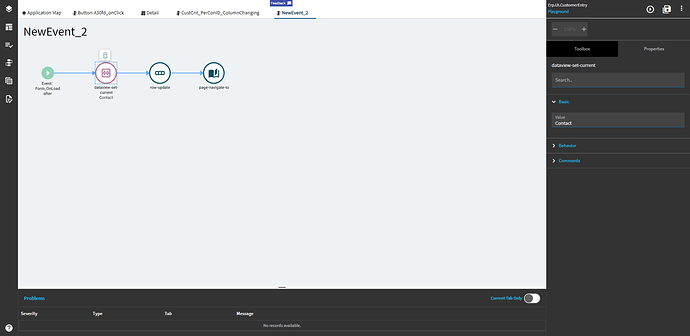
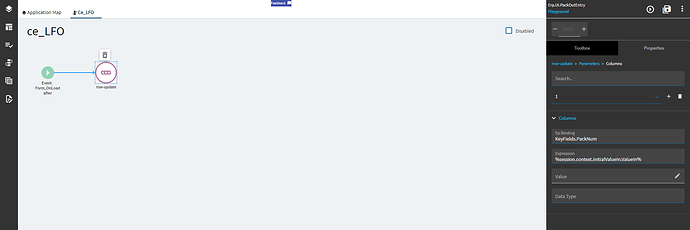
Next, you’re going to find the “App-Open” widget and drag it onto the pane.
-
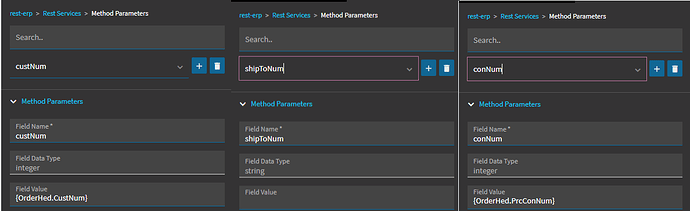
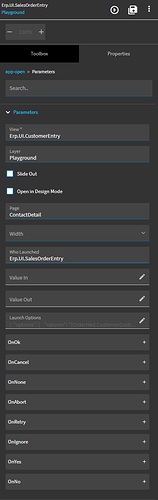
Open up Basic > Parameters
-
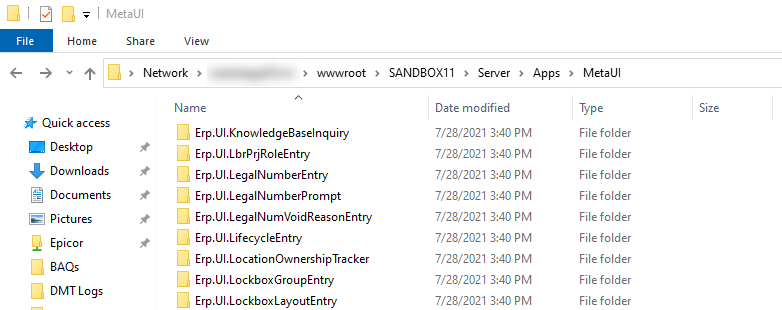
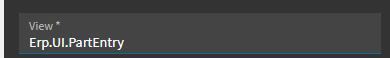
Populate the “View”. This is the screen that you want to open. You enter the MetaUI folder name in this property. For example: Erp.UI.PartEntry. These can be found here:
\\<YourServerName>\wwwroot\SANDBOX11\Server\Apps\MetaUI

- If you have a custom layer, enter the name of it in the “Layer” property, otherwise, leave it blank for the default.
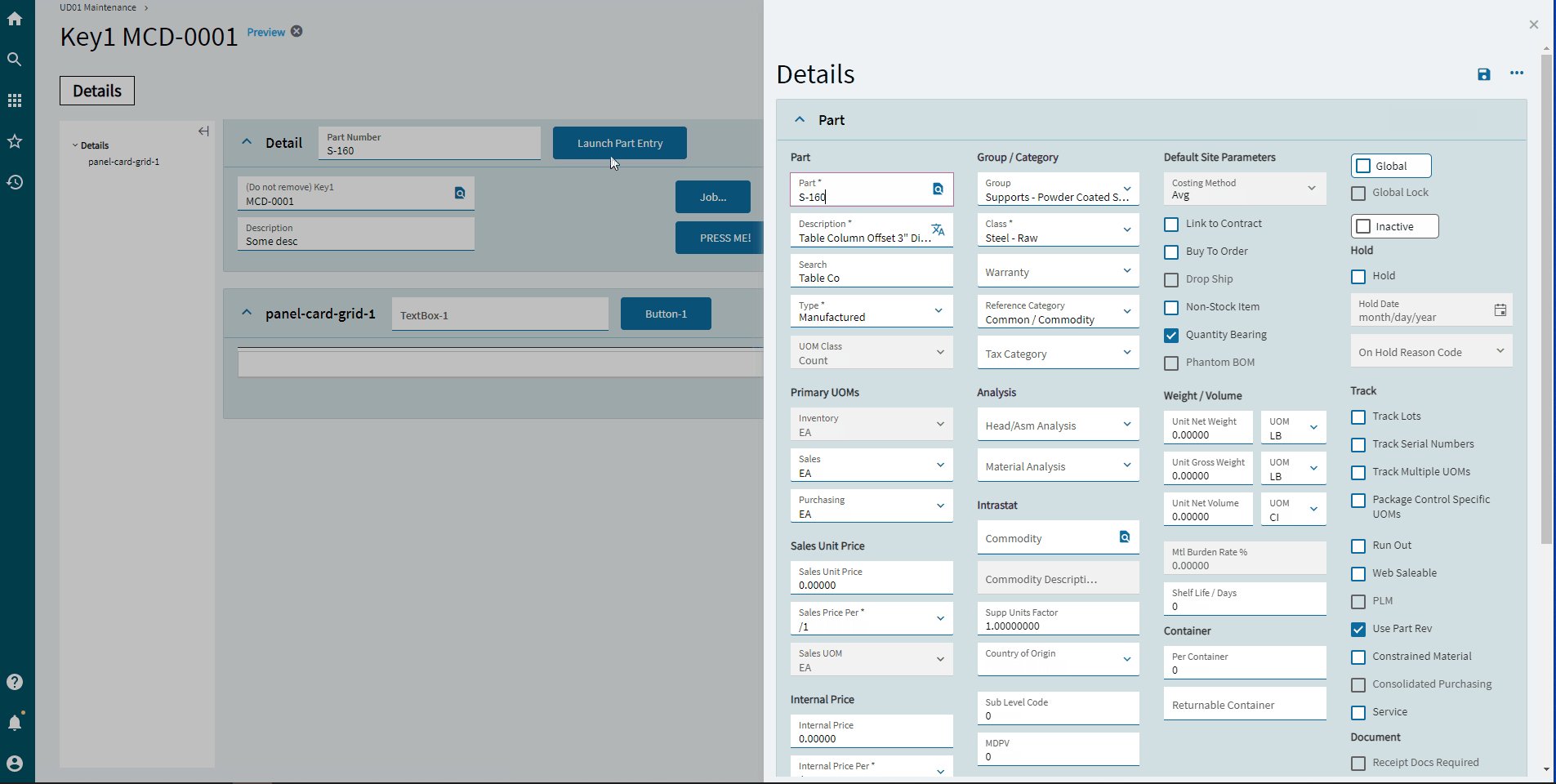
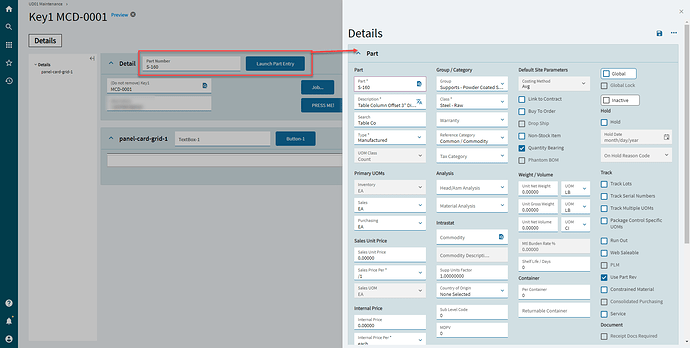
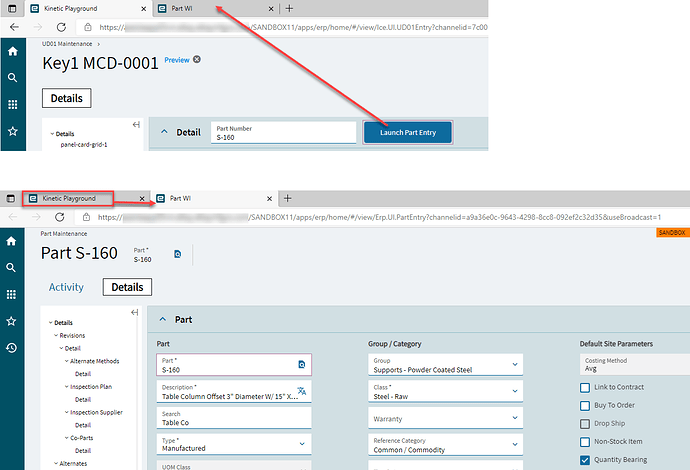
- Check the “Slide Out” box if you want the new form to open in a Slide Out Panel, otherwise it will open in a new tab.
Slide Out
New Tab
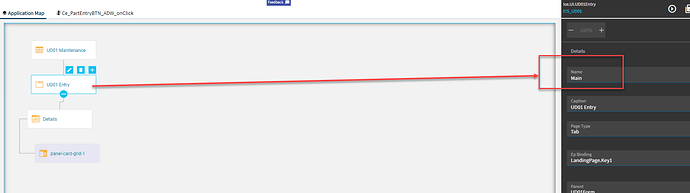
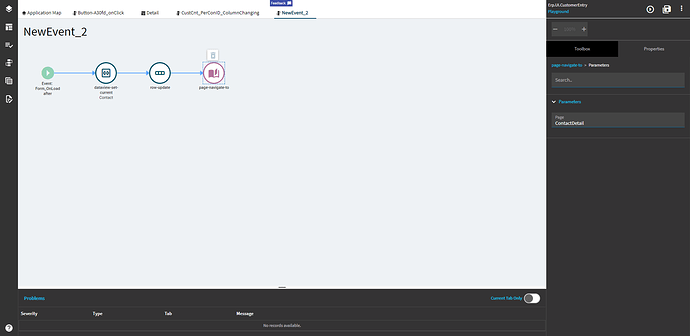
- Enter the Page you want to land to. You can find these in the Application Map > Name property. I set mine to “Details” to take me right into the record and skip the landing page.

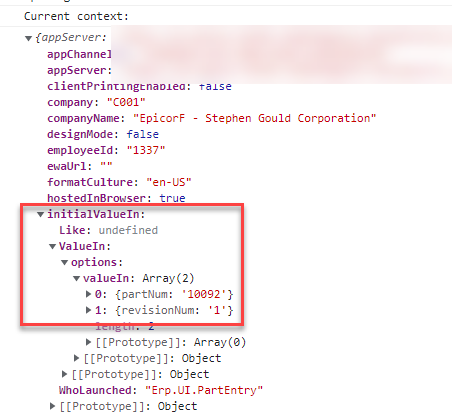
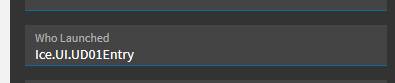
- Fill in the “Who Launched” with the application you’re currently in. Again, this is the MetaUI folder name. Mine is originating from UD01.

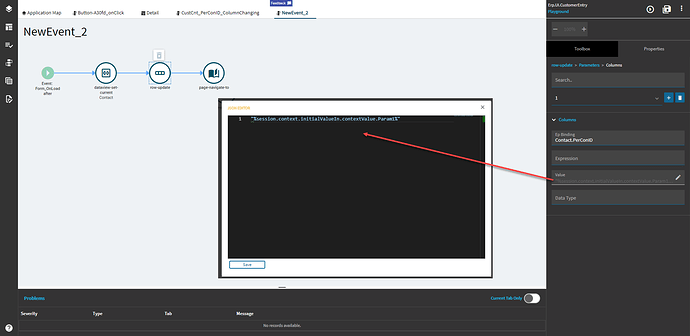
Here’s where there’s more room for exploration. So far, what I have found to work is as follows:
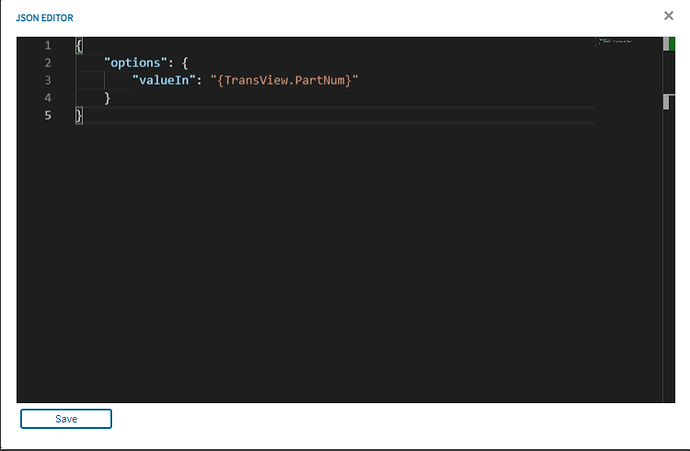
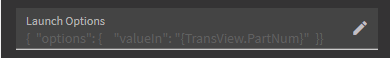
- Edit the Launch Options. Enter the following JSON, but modify to your needs. Recall back to me saying that I bound my text box to TransView, so here I’m binding “valueIn” to “{TransView.PartNum}”.

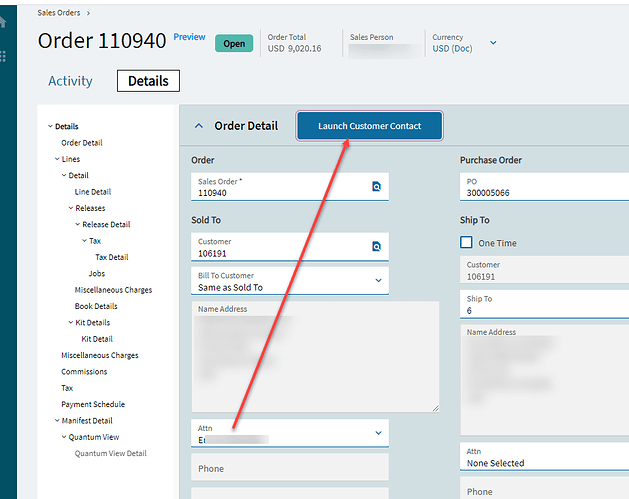
Here’s the final product: