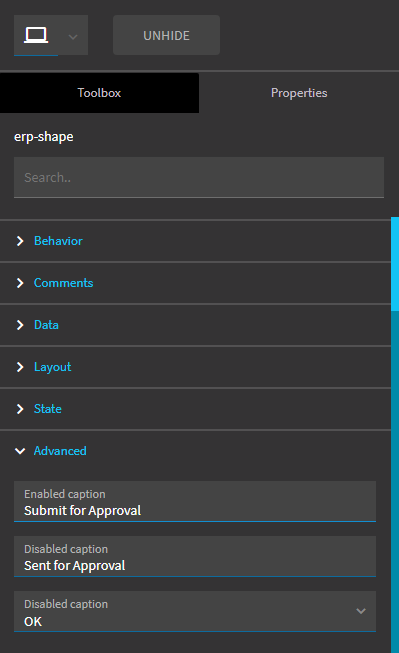
Hello guys, I tried Shape in Kinetic but it only seems to provide 2 options Enable/Disable color and Disable Caption while we get multiple options to set based on conditions in epiShape.
Can anybody provide the reference or solution how to get more options in Kinetic’s Shape?
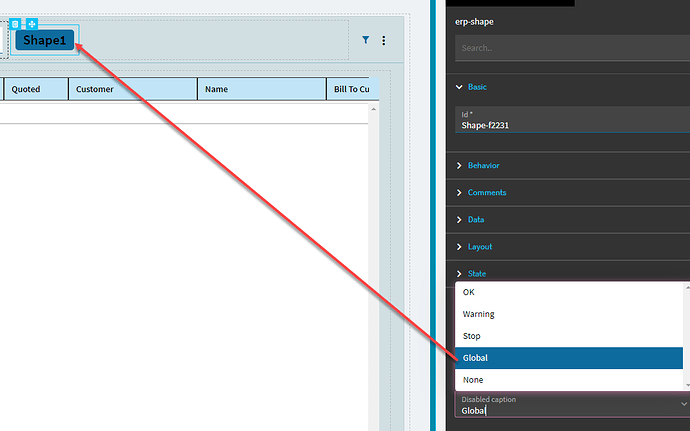
You have the 4, stock colors available in E10. Anything outside of that done by custom code, you would be out of luck.
And about the captions based on the conditions, can that be also done? If yes then how ? Their seems be only 2 caption available for Enable and Disable/
So, you’d probably have to do this with an event.
You can use the property-set** widget to set the property enabledCaption based on the value of the status property (0, 1, 2, 3, or 4).
**However, there’s a bug right now where the property-set widget doesn’t work with custom controls. I’m told this is fixed in 2021.1.12.
Property-set works on custom controls as of 2021.2.1.
Some syntax. You can check the status/value however you want to make it do what you need. For demo purposes, I just have it assign a random value/name.
Okay, I will check that, thanks for the help
Which one from above is correct?
I checked Release Notes and did not found anything related to property-set.
Do you have problem/issue number where Epicor said where this issue was fixed?
Nope, I don’t have a PRB or Case. I just tested it myself.
What is property for the colour and are values like “yellow”, “blue” etc. or more like rgb(10,10,15)?
I am trying to change background colour for a custom button
I’m not sure it works on buttons.
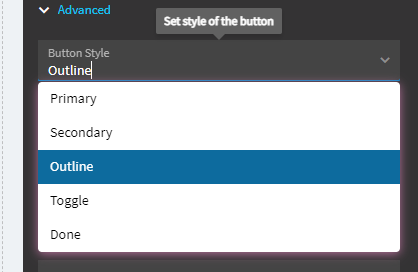
Best you’ll probably get is changing the Button Style.

Anything else becomes CSS territory which is not an option at this time (or potentially ever *cough @bconner *cough) ![]()
Do you know what is property name for button style so I can set it via property-set?
Mmm, I don’t, but if I were to wager a guess I would try button-style.
Or try buttonStyle.
Based on the shape color value, the value for this could be and index as well.
Ah–it’s just style and takes and index 0 through 4.

Yes indeed. I was trying ‘ButtonStyle’ ‘Button-Style’ and so on… but it’s just ‘style’ as you wrote.