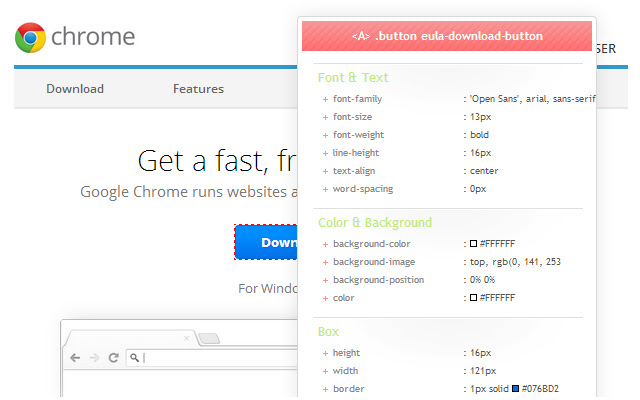
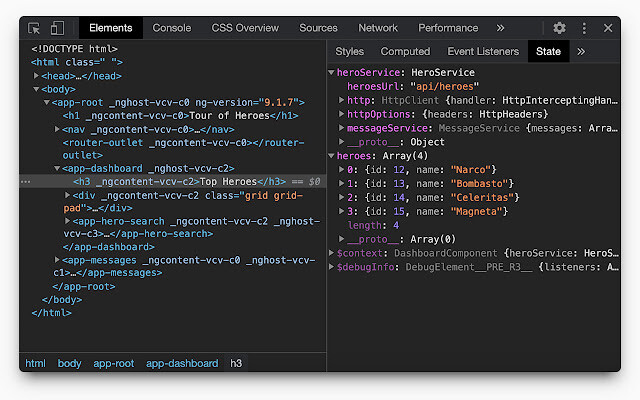
For sure it doesnt give enough info, you can’t drill down into an object. I am not sure why they are reinventing the wheel when all browsers come with a nice Dev Tools.
Perhaps without cluttering the ERP, a DevTools plugin can be made which shows overlays among other things, for debugging like a pro!


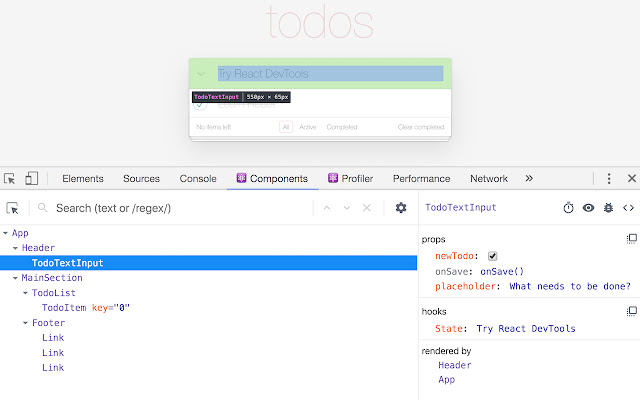
React Dev Tools

I would love to see also a placeyourstyleshere.css where anyone can theme a bit their css or customjavascript.js that epicor pre-loads. ![]()
Also some ability to generate map files for your custom elements that you can step into via JS debugger.
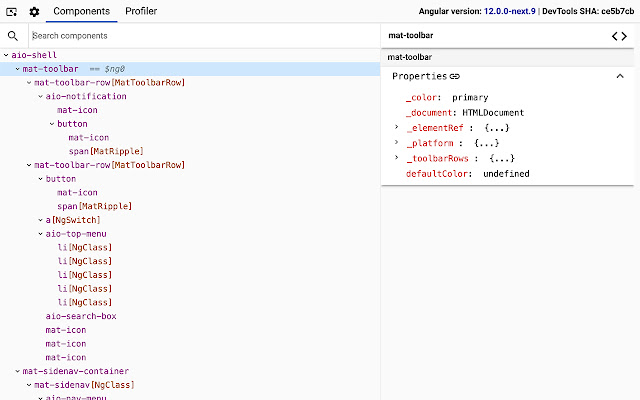
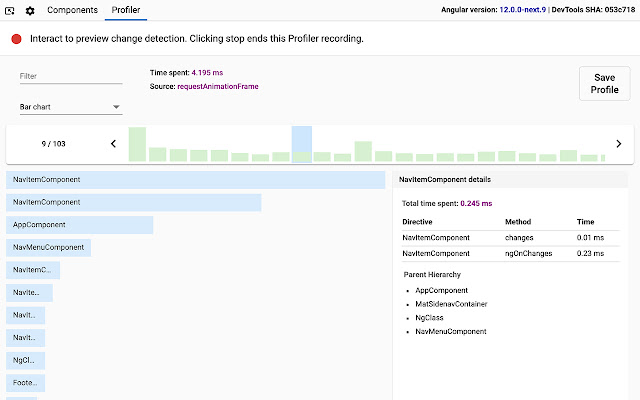
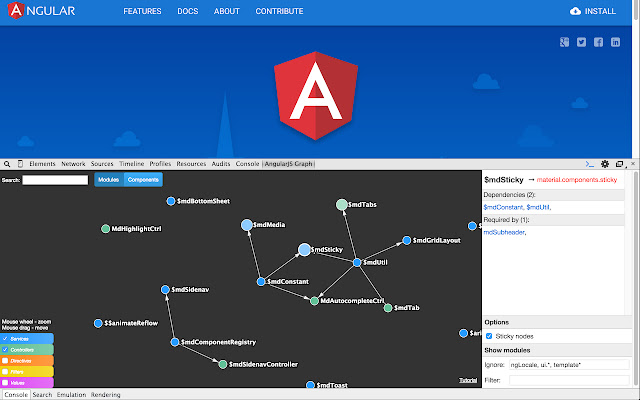
They probably dont even have to reinvent that either, can just fork Angular Tools that exist.




@bconner have you guys considered it? Its much easier for you with the source code to write additional hooks to talk to plugins. ![]()