@matt.whitman1 This is a great chrome extension. Useful for many things for us. Thanks for sharing.
Y’all keep going on with all this and the solution is deceptively simple.

We’ve done a combination of most things mentioned in this thread and an extra one:
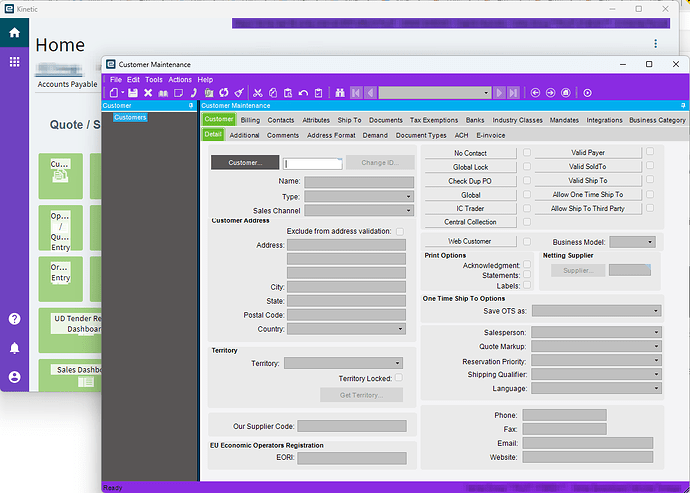
- Created themes for LIVE, TEST and PILOT for classic screens that makes the menu bars a different colour and we swap between these as the default themes via deployment / refresh scripts
- Apply colours to Sites based on the environment via the same deployment / refresh scripts, field is
Ice.SysPlant.KineticColorand expects a hex colour code eg. #6F42C1 - Added a custom.css stylesheet with theme colours into the index.html of the app server and update based on the environment and needs
My favourite is that last one, makes the sidebar of Kinetic (in the classic client and in a browser) whatever colour you want without the need to install an extension in the browser, only drawback is it’ll get blown away with new deployments (can somewhat manage this with a script if you don’t want to manually make the changes again) and users who prefer the Modern / Classic home screens won’t see it because they don’t get any of the fancy Kinetic pages.
We are pre-go-live: have multiple test environments and a “basedata” we don’t want transactions in, which the live env will spawn from. Using browser Kinetic mostly.
I used @shane-at-varley 's post above and with a little help from chat-gpt (I have next to zero html/csss knowledge/experience) was able to get it going so BaseData now looks “a bit special”:
I added this to index.html in my webservere’s app/erp folder, foiund it needed to be in the body didn’t work in the header:
<link rel="stylesheet" type="text/css" href="../../../../KineticStyles/NightSky.css">
(I stuck mine immediately below the “Please enable javascript…” line)
Chatgpt generated a bunch of styles for me once I had trial-and-error created a css that worked, and simplified and mde my css more coherent. Here’s NightSky.css:
/* Night Sky Scheme */
/* Menu Bar */
.ep-menu-bar,
.ep-menu-bar-container,
.ep-menu-bar .ep-menu-bar-container {
background: #2c3e50 !important; /* Midnight blue */
}
/* Screen Background */
.ep-box-grid-container,
.ep-view-fixed-header,
.ep-view-header,
html, body, .ep-view, .k-pane.k-scrollable, .k-pane,
ep-tab-strip-nav>div>ep-tab-strip>.ep-tab-strip>.k-tabstrip>.k-tabstrip-items-wrapper>.k-tabstrip-items {
background-color: #bdc3c7 !important; /* Cool slate gray */
}
/* Panel card headers */
ep-panel-card .ep-panel-card .k-panelbar>.ep-panelbar-item.k-panelbar-header>.k-link {
background: #7f8c8d !important; /* Steel gray */
}
/* Panel Cards */
ep-panel-card .ep-panel-card,
.ep-footer,
.ep-container,
.ep-card-body,
.ep-content {
background: #95a5a6 !important; /* Lighter cool gray */
}

Not saying its perfect but this might be helpful to anyone else who wants to distinguish environments. Still not sure how to extend this to differentiate which company I’m in as well… that would be super nice once we actually go live. (End of October ![]() )
)
This is a great example for the CSS, I am a bit lost right now as I implemented this and cannot see the change taking effect over our environments, was there anything specific that had to be done after you updated the index.html for this custom theme to work on the specified environment?
@Chrisw @shane-at-varley
Probably more of a pain to deploy to your users, but if it’s just you, the StyleBot extension works well if you take the time to configure it.
Problem db nice ![]()
Does this post earn a move to experts corner?
PS location of the index.html you may need to edit (I just had to hunt again for it), on our Epicor app server:
C:\inetpub\wwwroot<Environment_Name>\Server\Apps\ERP\Home
Just realized something that would be amazing is if a date field turns yellow to warn about maybe not being able to meet the deadline or red for going over. That would be cool!