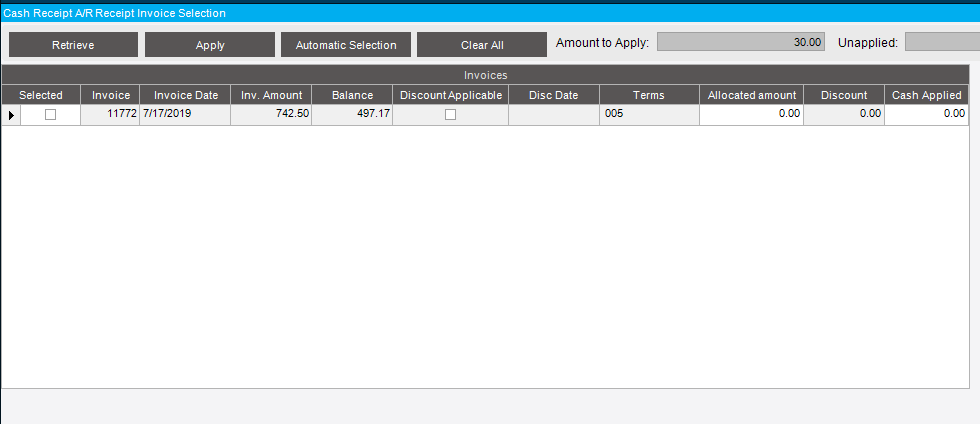
I am customizing the CashRecEntry form. The users would like the Invoice Selection Grid to show the Terms Description column and not just the Terms Code. I have tried going into customization and finding the Terms Description in the Collection. However, it isn’t available. How do I modify the InvcHead View to add this column or add this column to the grid?
This is a method I’ve used in the past. Take a look at the word doc and see if it helps any.
Assuming the data in that grid is based on a collection.
Then I might look at this thread…
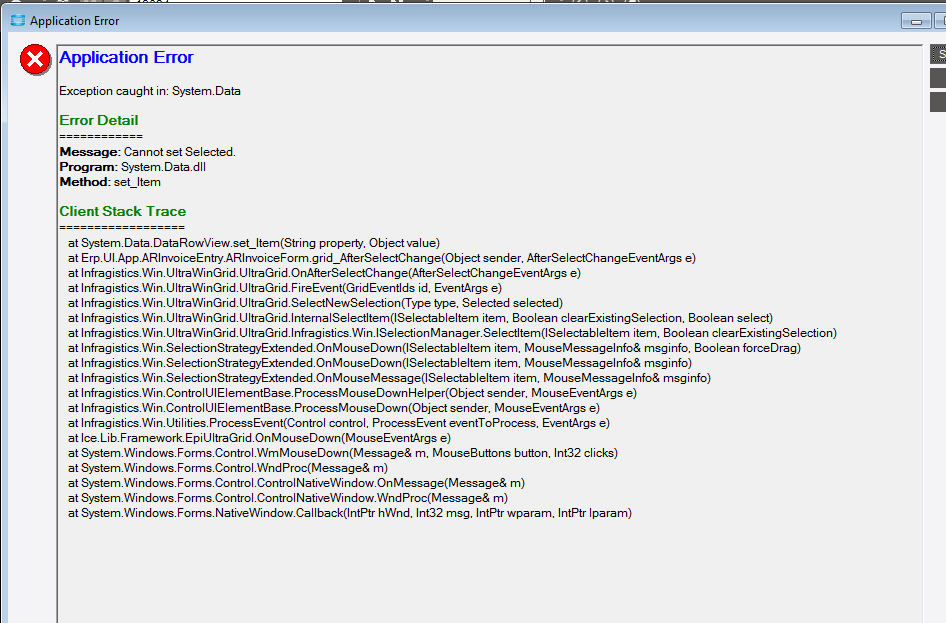
I have just tried doing this and my BAQ is showing up in the grid. However, I am getting an error:

@josecgomez I used a tutorial you spoke about previously. I’m wondering if this Grid has things attached to it in the background that I’m not aware of???
Okay, I am getting no where on this. All the examples are talking about a UD Field or another Table, etc. I need to show calculated columns from a BAQ. I don’t think I can just replace the grid in the Invoice Entry Table because there are a lot of things going on in the background with it. Any other ideas? Essentially I need to add 4 calculated fields from a BAQ in which I have invoices listed and my own calculations for amounts due, etc.
Hi @skearney
The BPM technique as @jeromy suggested is the best and more efficient method -in my opinion- , but If you do not want to use it then DynamicQuery and/or BOReader can be used, but it might affect the performance of this dashboard as it will run at each row to get these calculated BAQ fields.
I did something in the Buyer workbench form, I think, similar to what you are looking for: Adding columns to a grid, from another source.
I needed to add the requisition number (amongst other extra info) if available that the PO was refering to. I added this new column to the dataview:
if(!edvPOToday.dataView.Table.Columns.Contains("Requisition"))
{ edvPOToday.dataView.Table.Columns.Add("Requisition",typeof(string));
}
Then in the edvPOToday_EpiViewNotification I would pass all the grid rows and launch my BAQ dynamic query. (You will need to add a variable to access the grid.
GrillePOTod = (EpiUltraGrid) csm.GetNativeControlReference("3232d1b3-82e5-475b-9d11-f230438a0036");
foreach(DataRow r in ((DataView)GrillePOTod.DataSource).Table.Rows)
{
GetCertInfo( r );
}
private void GetCertInfo( DataRow poRow )
{
DataTable Table2 = null;
//****Set a parameter Value*****
Ice.Proxy.BO.DynamicQueryImpl oDynLangQuery = WCFServiceSupport.CreateImpl<Ice.Proxy.BO.DynamicQueryImpl>((Ice.Core.Session)oTrans.Session, Epicor.ServiceModel.Channels.ImplBase<Ice.Contracts.DynamicQuerySvcContract>.UriPath);
string BAQLangID = "REQ_GetCertInfo";
Ice.BO.QueryExecutionDataSet dset2 = oDynLangQuery.GetQueryExecutionParametersByID(BAQLangID);
foreach (DataRow r in dset2.ExecutionParameter)
{
switch (r["ParameterID"].ToString().ToUpper())
{
case "PART":
r["ParameterValue"] = poRow["PartNum"].ToString();
break;
case "PONUM":
r["ParameterValue"] = poRow["PONum"].ToString();
break;
}
}
dset2.AcceptChanges();//REALLY IMPORTANT
//****************************
//Debug.DisplayData(dset);
Table2 = oDynLangQuery.ExecuteByID(BAQLangID,dset2).Tables["Results"].Copy();
string result = "";
if( Table2.Rows.Count > 0 )
{
poRow["Requisition"] = Table2.Rows[0]["ReqDetail_ReqNum"].ToString();
}
}
And you can even place this column at your desired position via the following:
GrillePOTod.DisplayLayout.Bands[0].Columns["Requisition"].Header.VisiblePosition = 2;
This solution worked for me, but bear in mind that it might not be efficient… as every row of the grid, launches the BAQ search…
Hope this helps
Pierre
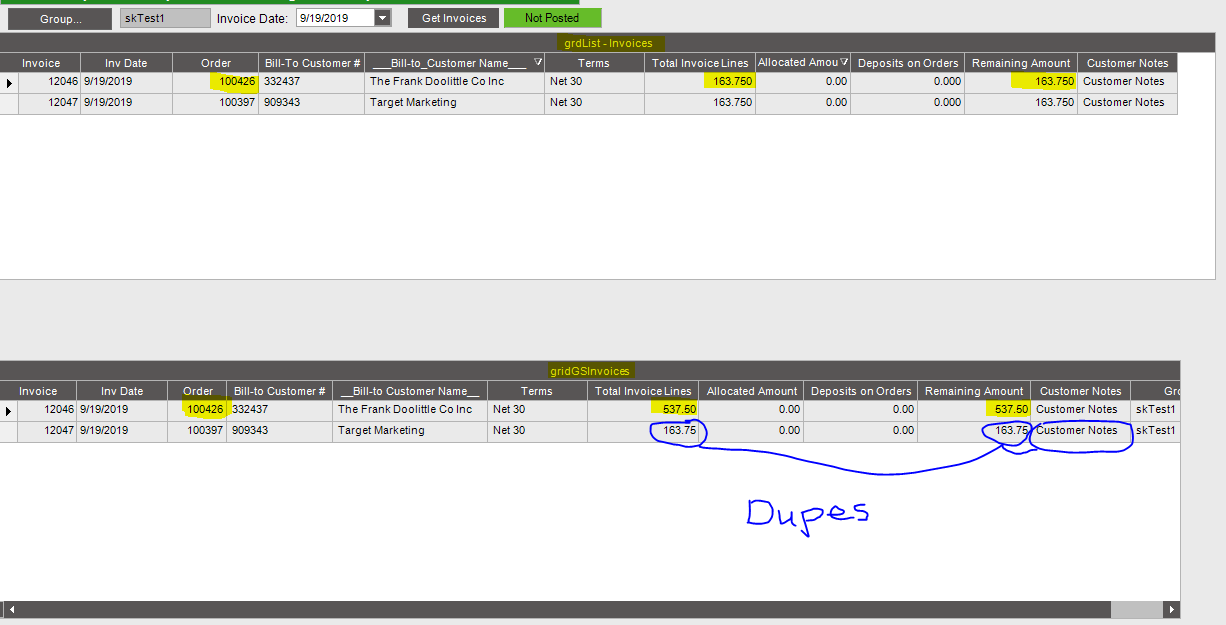
Okay, I am getting closer! I have this entering data for columns when there are matching invoice numbers. However, it is using the last record from my gridGSInvoices and entering the same value into the grdList. I think I have something out of order!!!
private void grdList_InitializeRow(object sender, Infragistics.Win.UltraWinGrid.InitializeRowEventArgs args)
{
if(this.grdList.Rows.Count >0)
{
foreach(UltraGridRow row in this.grdList.Rows.GetRowEnumerator(GridRowType.DataRow, null, null))
foreach(UltraGridRow rowa in this.gridGSInvoices.Rows.GetRowEnumerator(GridRowType.DataRow, null, null))
if (Int32.Parse(row.GetCellValue("InvoiceNum").ToString()) == Int32.Parse(rowa.GetCellValue("InvcHead_InvoiceNum").ToString()))
{
args.Row.Cells["Calculated_TotalInvoiceLines"].Value = rowa.GetCellValue("Calculated_TotalInvoiceLines").ToString();
args.Row.Cells["Calculated_FinalOrderDeposit"].Value = rowa.GetCellValue("Calculated_FinalOrderDeposit").ToString();
args.Row.Cells["Calculated_RemainingAmount"].Value = rowa.GetCellValue("Calculated_RemainingAmount").ToString();
args.Row.Cells["Calculated_CustomerNotes"].Value = rowa.GetCellValue("Calculated_CustomerNotes").ToString();
break;
}
else
{
}
}
}
I got this working and here is the final code. Once large change is I moved this from Row Initialization to an EpiViewNotification when the View Initializes.
{
if(this.grdList.Rows.Count >0)
{
foreach(UltraGridRow row in this.grdList.Rows.GetRowEnumerator(GridRowType.DataRow, null, null))
foreach(UltraGridRow rowa in this.gridGSInvoices.Rows.GetRowEnumerator(GridRowType.DataRow, null, null))
if (Int32.Parse(row.GetCellValue("InvoiceNum").ToString()) == Int32.Parse(rowa.GetCellValue("InvcHead_InvoiceNum").ToString()))
{
row.Cells["Calculated_TotalInvoiceLines"].Value = rowa.GetCellValue("Calculated_TotalInvoiceLines").ToString();
row.Cells["Calculated_FinalOrderDeposit"].Value = rowa.GetCellValue("Calculated_FinalOrderDeposit").ToString();
row.Cells["Calculated_RemainingAmount"].Value = rowa.GetCellValue("Calculated_RemainingAmount").ToString();
row.Cells["Calculated_CustomerNotes"].Value = rowa.GetCellValue("Calculated_CustomerNotes").ToString();
break;
}
else
{
}
}
}```Hi @skearney,
how is the dashboard performance? is it acceptable for what you want? is it possible to kindly share the full script editor code
After getting shipments there is some delay, 15 secs. but for us that delay at the beginning is worth it to have our own BAQ Calculated columns in there.
private DataView InvcHeadList_DataView;
private EpiUltraGrid grdList;
this.InvcHeadList_DataView = this.InvcHeadList_Row.dataView;
grdList = (EpiUltraGrid)csm.GetNativeControlReference("fe13aebf-c0cd-4ae4-ad55-ece046bcf3ce");
grdList.DisplayLayout.Bands[0].Columns.Add("Calculated_TotalInvoiceLines", "Total Invoice Lines");
grdList.DisplayLayout.Bands[0].Columns.Add("Calculated_FinalOrderDeposit", "Deposits on Orders");
grdList.DisplayLayout.Bands[0].Columns.Add("Calculated_RemainingAmount", "Remaining Amount");
grdList.DisplayLayout.Bands[0].Columns.Add("Calculated_CustomerNotes", "Customer Notes");
grdList.DisplayLayout.Bands[0].Columns["Calculated_TotalInvoiceLines"].Format = "$###,##0.00";
grdList.DisplayLayout.Bands[0].Columns["Calculated_FinalOrderDeposit"].Format = "$###,##0.00";
grdList.DisplayLayout.Bands[0].Columns["Calculated_TotalInvoiceLines"].CellAppearance.TextHAlign = Infragistics.Win.HAlign.Right;
grdList.DisplayLayout.Bands[0].Columns["Calculated_FinalOrderDeposit"].CellAppearance.TextHAlign = Infragistics.Win.HAlign.Right;
grdList.DisplayLayout.Bands[0].Columns["Calculated_RemainingAmount"].Format = "$###,##0.00";
grdList.DisplayLayout.Bands[0].Columns["Calculated_RemainingAmount"].CellAppearance.TextHAlign = Infragistics.Win.HAlign.Right;
CreateInvoiceBAQView();
private void UpdateNewColumns()
{
if(this.grdList.Rows.Count >0)
{
foreach(UltraGridRow row in this.grdList.Rows.GetRowEnumerator(GridRowType.DataRow, null, null))
foreach(UltraGridRow rowa in this.gridGSInvoices.Rows.GetRowEnumerator(GridRowType.DataRow, null, null))
if (Int32.Parse(row.GetCellValue("InvoiceNum").ToString()) == Int32.Parse(rowa.GetCellValue("InvcHead_InvoiceNum").ToString()))
{
row.Cells["Calculated_TotalInvoiceLines"].Value = rowa.GetCellValue("Calculated_TotalInvoiceLines").ToString();
row.Cells["Calculated_FinalOrderDeposit"].Value = rowa.GetCellValue("Calculated_FinalOrderDeposit").ToString();
row.Cells["Calculated_RemainingAmount"].Value = rowa.GetCellValue("Calculated_RemainingAmount").ToString();
row.Cells["Calculated_CustomerNotes"].Value = rowa.GetCellValue("Calculated_CustomerNotes").ToString();
break;
}
else
{
}
}
}
//Invoice - Create custom invoice BAQ list
public void CreateInvoiceBAQView()
{
baqViewInvoiceGroup = new BAQDataView("GS_Invoice_Group_GS");
oTrans.Add("Invoices",baqViewInvoiceGroup);
string pubBinding = "InvcHead.GroupID";
IPublisher pub = oTrans.GetPublisher(pubBinding);
if(pub==null)
{
oTrans.PublishColumnChange(pubBinding, "MyCustomPublish");
pub = oTrans.GetPublisher(pubBinding);
}
if(pub !=null)
baqViewInvoiceGroup.SubscribeToPublisher(pub.PublishName, "InvcHead_GroupID");
}
//Invoice Head List DataView - Refresh when it initializes
private void edvInvcHeadList_EpiViewNotification(EpiDataView view, EpiNotifyArgs args)
{
// ** Argument Properties and Uses **
// view.dataView[args.Row]["FieldName"]
// args.Row, args.Column, args.Sender, args.NotifyType
// NotifyType.Initialize, NotifyType.AddRow, NotifyType.DeleteRow, NotifyType.InitLastView, NotifyType.InitAndResetTreeNodes
if ((args.NotifyType == EpiTransaction.NotifyType.Initialize))
{
if(args.Sender.ToString() == "Erp.UI.App.ARInvoiceEntry.Transaction")
{
//MessageBox.Show("Refresh Invoice Group at Invoice Head List Change");
RefreshInvoicesGroup();
UpdateNewColumns();
}
}
}
Many thanks Shannon,
have a very nice weekend