We have a ERP application (Epicor) which provides a REST interface sitting inside of an II 8.5 (win server 2012R2).
No problem doing POST/GET etc using Insomina (a desktop program similar to PostMan)
In IIS we have enabled only Anonymous Authentication.
However, the below request is getting a 401 Error and is blocking because of CORS (even though it has ‘Access-Control-Allow-Origin’:‘*’, )
We are using Chrome V74
const fetcher = (async () => {
const url = 'https://epicorapp2.draper.com/ERP10.1Test/api/v1/Erp.BO.JobEntrySvc/GetNextJobNum'
const raw = fetch(url, {
method: 'POST',
mode: 'cors',
headers: {
'Accept': 'application/json',
'Authorization': 'Basic xxxxxxx=',
'Access-Control-Allow-Origin':'*',
'Content-Type': 'application/json'
},
body: JSON.stringify({})
})
console.log(raw)
const nJob = await raw.json()
console.log(nJob)
return nJob
})
Here is the error:
VM1115:1 OPTIONS https://epicorapp2.draper.com/ERP10.1Test/api/v1/Erp.BO.JobEntrySvc/GetNextJobNum 401 (Forbidden)
dispatchInteractiveEvent @ Main.7485fc72.js:8458
Main.html:1 Access to fetch at 'https://epicorapp2.draper.com/ERP10.1Test/api/v1/Erp.BO.JobEntrySvc/GetNextJobNum' from origin 'http://localhost' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
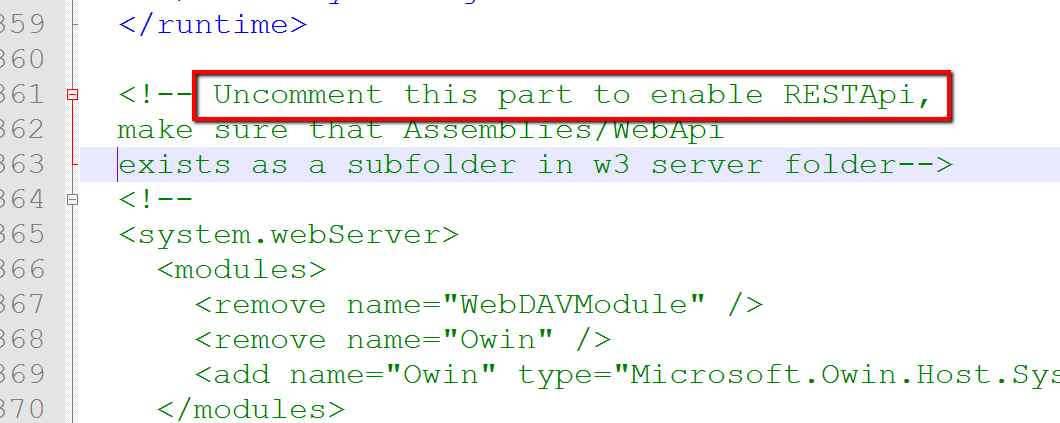
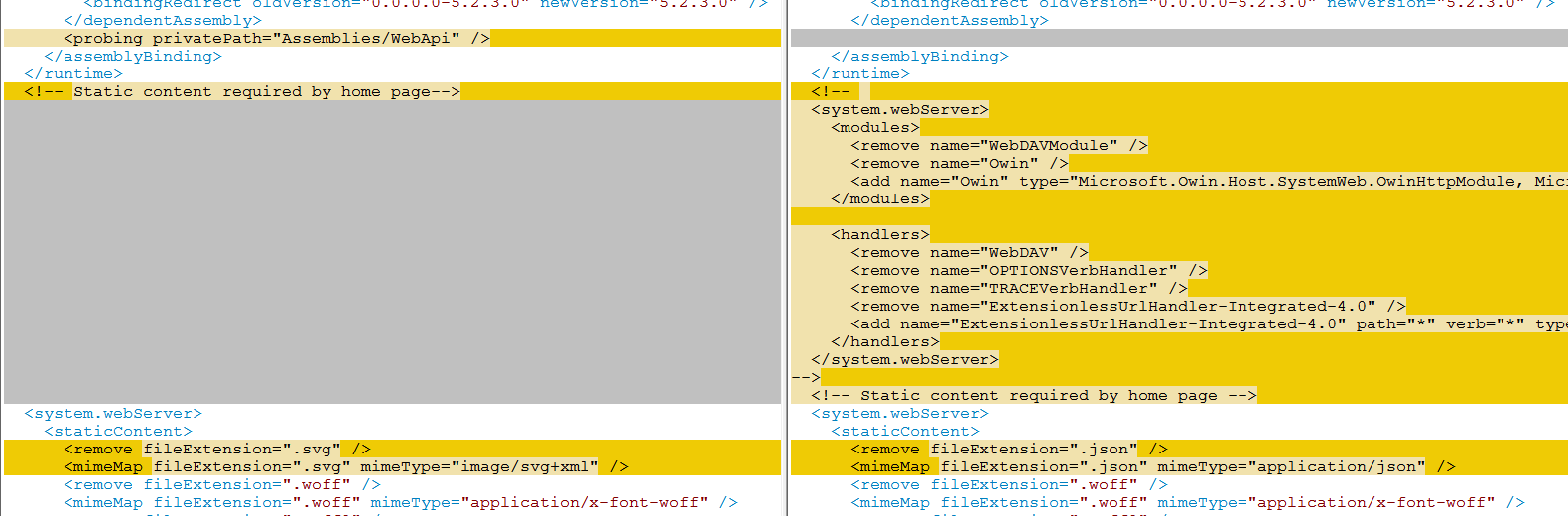
What settings should we be using on IIS to allow the CORS request to go through?

 – Turn off SSO, works no problem. We tried Browser Plugins, Header Modification Tools etc… Modfy IIS Poll Settings to Allow OPTIONS etc… Turn off SSO - works no problem.
– Turn off SSO, works no problem. We tried Browser Plugins, Header Modification Tools etc… Modfy IIS Poll Settings to Allow OPTIONS etc… Turn off SSO - works no problem.