Hey Friends,
Is there any easy way to view all properties for a specific control? I’m trying to use property-set but have no idea what any of the controls props are. Thanks!
Hey Friends,
Is there any easy way to view all properties for a specific control? I’m trying to use property-set but have no idea what any of the controls props are. Thanks!
Here is the bible →
Some documentation on EpicWeb:
Thanks guys. I did peruse all of these resources but can’t seem to find what I’m looking for. Let me rephrase my question.
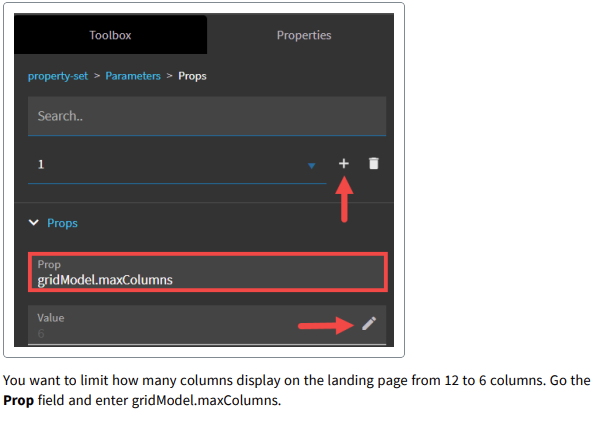
Using a grid as an example, the guide says to set the maxColumns prop of the grid:

How can I find all the properties of said grid? Kind of like shown in this post:
Property-set values - #5 by isnaeni.nurfalah?
Is it through the browser dev tools?
I am interested in finding this info, too! and looking through the DOM never gives me the info I need.
… and I wonder if it’s a bit cryptic so that we can’t go too wild. With property-set, we can dynamically update things that are generally static in Kinetic (label text, link href, etc. … maybe colors??) and that could go wonky pretty fast ![]()
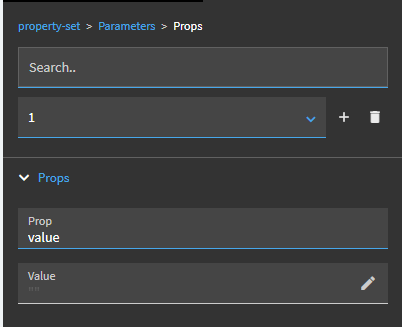
I found the reference guides. For my use case, this was for combo box and I found the property name I needed “value”.

We may want to link this kendo ui doc to the Compendium!