I’m trying to use Application Studio to add filters to one of my dashboard gridviews I cannot figure out how to do this in Application Studio. It seems like my grids are running unfiltered.
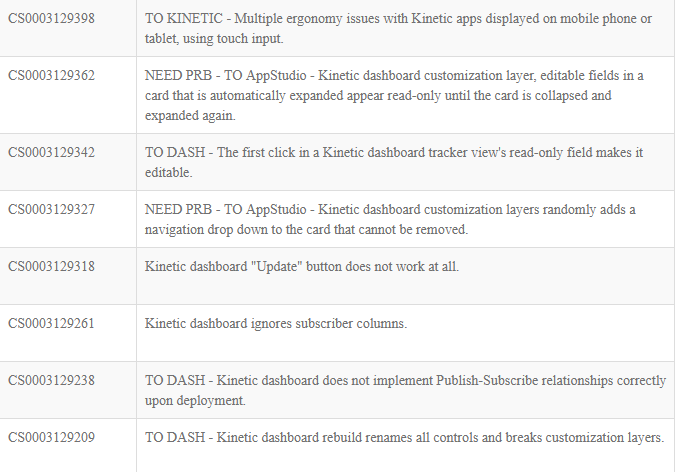
Not sure which version you are running on, but the latest version on cloud, 2022.1.3, is very much semi-functional in regards with Kinetic dashboard. If you ask me, it’s not ready for production yet. I have opened around 10 EpicCare cases regarding some major issues I have encountered while working on my first Kinetic dashboard project for a customer. Here is a short list:

I think your issue might be the second to last one in this list, CS0003129238. I have found a workaround for it:
When deploying a dashboard to a Kinetic App, the Publish-Subscribe links between different queries are incorrectly created. Instead of creating the where clause list on the child query using standard bindings (
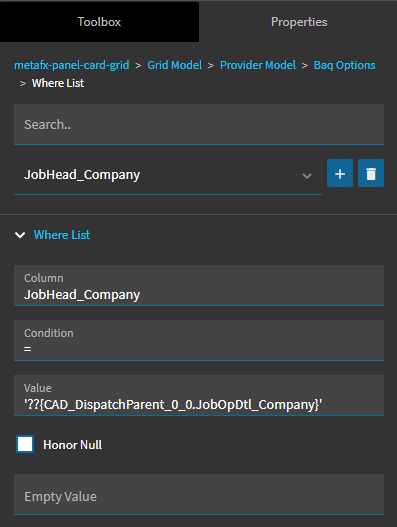
‘??{SomeView.SomeField}’ ), the links are created using the old model where invisible fields are created on TransView and then linked ( ‘??{TransView.SomeView_SomeField}’ ). Seems like it should work, but it does not, no filters are applied on the child view.In addition, if I correct the bindings through a customization layer, any dashboard rebuild resets them to default and I have to redo the work again. This is possibly linked to case CS0003129209.
To correct the bindings, you will need to go in the card’s properties following this path and set your filters manually:
CS0003129209 will likely be a game breaker however. If you save a customization layer, and then redeploy the dashboard, you will have to pretty much redo your customization layer… The Kinetic deploy process names all controls in the generated app randomly, and so if you rebuild (or deploy to another environment), all controls are renamed, and your customization layer that still references the previous IDs is completely broken…
I would personally advise you to wait a couple of versions before trying to use Kinetic dashboards in production…
Agreed - unfortunately while there is a lot of advantages and potential with the new Kinetic UI Dashboards, there’s also a lot to be fixed/refined/improved. Particularly when it comes to standard non-SDK or source code level development.
For now, what I would generally suggest for multi-panel and multi-datasource dashboards is creating a very basic dashboard only with a primary grid, then adding any other views/customisations within a customisation layer.
Thanks for the input. We’re on version 2022.1.3 and I’m working to start adapting our old classic dashboards to Kinetic. This is round 1 for me and I’m still learning the functionality in Application Studio.
This is the top result in search, so I’m responding for posterity. As of now, the input only tracker criteria are a flyout menu here.