Some buttons on some forms seem to change color when data is loaded or refreshed. It appears that they use the theme data from the EpiReadOnly theme StyleSet initially, then when data is loaded, something changes. The button appears to use the color as defined in Default StyleSet, but with some level of alpha transparency, so it appears “faded”.
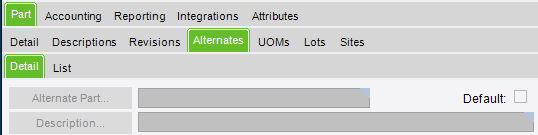
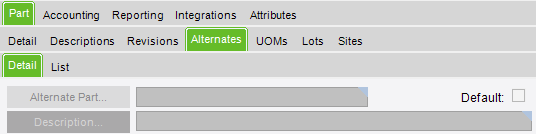
For example, on the Part Maintenance form, Part -> Alternates -> Detail tab, the Alternate Part and Description buttons appear the same when the form first loads.

When you load a Part, the Description button changes as described above.

(This assumes you have no alternates for this part)
I haven’t found a way to control this with Theme Customization. I’ve played with the runtime styler and can adjust the EpiReadOnly StyleSet successfully, but not this unknown state that appears after data load.
Any ideas?