I searched but couldn’t find a topic here. Found one topic in Kinetic Ideas and voted.
I don’t know what this blue bar is called but my users are asking to make it more obvious, thicker, different color, etc. Any thoughts here?
You can’t without css changes
You can use a StyleBot extension if you want to deal with deploying that to every user.
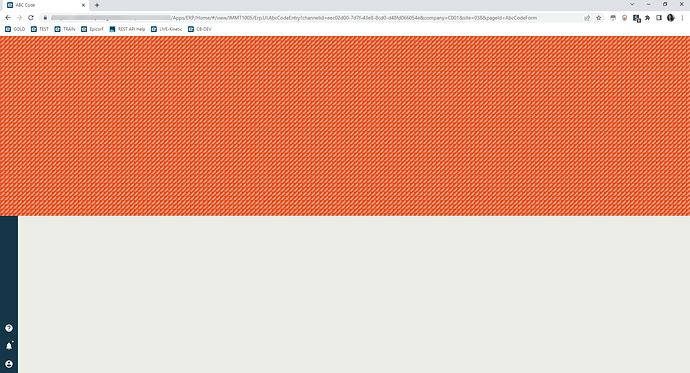
.ep-loading-progress.ep-loading-progress-stripe span{
background: linear-gradient(135deg,var(--sg-orange) 25%,var(--sg-orange) 25%,var(--sg-orange) 50%,var(--light-orange) 50%,var(--light-orange) 75%,var(--sg-orange) 75%,var(--sg-orange) 100%);
background-size: 12px 12px;
height: 10px;
}
Okay, will consider that for complainers. Thanks for the suggestion Hannah.
haha can’t wait to see the face on them when they see height 2000px