Many of you know (or should know) about the Trace Helper Utility, written by @josecgomez and @jgiese.wci, for parsing Smart Client trace files. For the Kinetic browser (not the EO Browser embedded in the Smart Client!), most of us use the Chrome Developer Tools EpiCare article about Kinetic Debugging - KB0125576 to follow a trace. It is not nearly as nice as the Trace Helper Utility, but it is powerful. With all the web-developers out there, is there something better for sharing information when debugging? There is. Enter Playwright.
Playwright
Playwright is an opensource, end-to-end testing program backed by Microsoft that has been gaining a lot of momentum, and for good reasons. It has many very useful features, including:
- runs tests on Chromium, Firefox, and WebKit (Safari) browsers for various viewports.
- has a screen recorder to make writing tests easier
- can test APIs and can simulate specific results (mocking)
- writes tests in JavaScript/TypeScript (Node), Java, Python, or .NET.
- records video, network traffic, and does screen captures while testing
It is the last item that we will investigate further to see how this tool can help with debugging Kinetic Browser apps, and passing the trace along to others.
Installation
Installing PlayWright is as easy as adding a Nuget package and running a PowerShell script to install the test browsers.
Start by creating a Test project in a new folder:
dotnet new nunit -n KineticTrace
cd KineticTrace
Add the Playwright Nuget package:
dotnet add package Microsoft.Playwright.NUnit
Build the project:
dotnet build
Once done, the project contains PowerShell scripts to perform various tasks. First, we Install the Browsers:
pwsh bin/Debug/netX/playwright.ps1 install
Where netx is the version of .Net. For example if using DotNet 7, enter:
pwsh bin/Debug/net7.0/playwright.ps1 install
That’s it for installation. You will do this for each project.
Tracing A Session
Once we have a project, we can trace a session using Playwright’s CODEGEN utility.
pwsh bin/Debug/net7.0/playwright.ps1 codegen https://k20231.teampti.dev/kinetic2023_1/home
This opens an isolated browser at the URL specified in the command above. You will notice that while you are navigating Kinetic, parts of the screen are emphasized with colored boxes. These are the Locators that Playwright uses to find elements on the page for navigation and tests in scripts. When possible, PlayWright uses ARIA-Labels and Roles. There’s an Epicor Idea to allow us to create these to help our debugging. As long as we and Epicor maintain some unique addressing into the future, we should be OK. We won’t need ARIA labels for tracing, but they are extremely important when writing tests, which will be a different post.
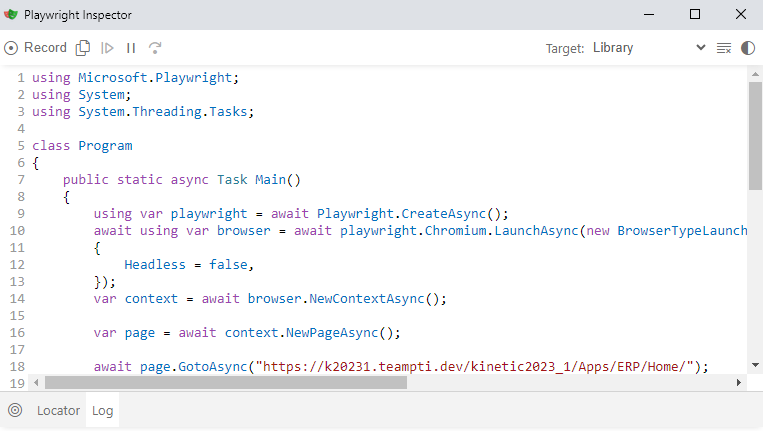
The Playwright Inspector window will contain the C# (for JavaScript, Python) statements. For tracing, make the target a Library.
Click on the “Record” button to stop the recording.
With the code from the recorder, we can now copy it over the Program.cs file. To enable tracing, we will need to add some code to indicate what we want to trace and where to put the resulting trace file.
Add this code after we create the new browser context:
var context = await browser.NewContextAsync();
// After here
await context.Tracing.StartAsync(new()
{
Screenshots = true,
Snapshots = true,
Sources = true
});
// Before here
var page = await context.NewPageAsync();
At the end of the program, indicate where you want the trace file.
await context.Tracing.StopAsync(new()
{
Path = @"C:\Users\Administrator\source\repos\testtrace\trace.zip"
});
(Relative references did not work for me, but I may have messed something up.)
Save Program.cs then do a dotnet run to create your trace.
dotnet run
Trace Viewer
The Trace Viewer is a progressive web app that reads a trace file locally and allows the devloper to step through trace. It has all the goodness of the Developer Tools with a nice UI wrapped around it. Open a browser and go to this site:
https://trace.playwright.dev/
This is a Progressive Web App that runs in offline mode. Nothing is sent to Microsoft. Open your trace file created above.
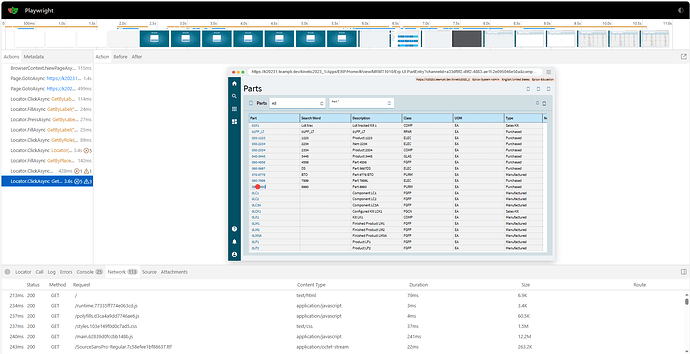
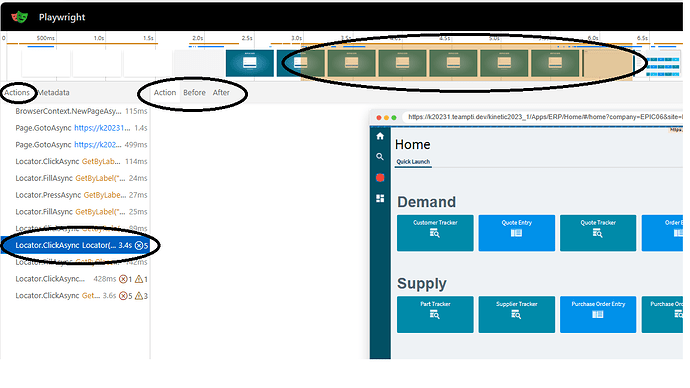
As you click on the events on the left, you will see the screen captures before and after the event. Pretty cool.
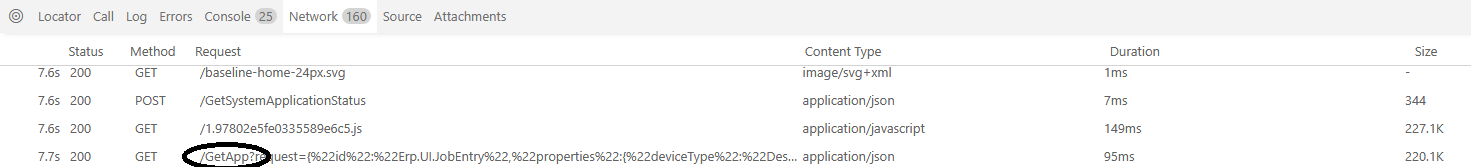
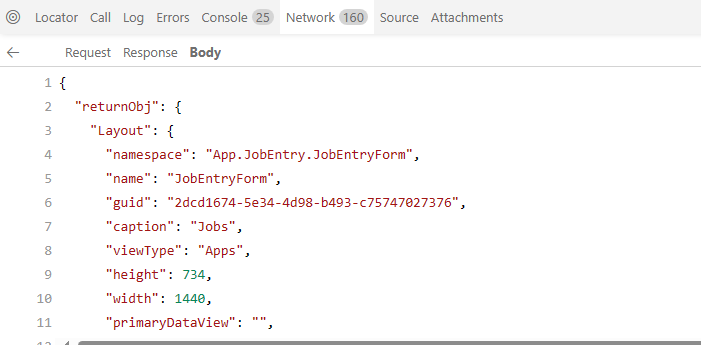
Like the Chrome Developer Tools, there is a Network tab.
Clicking on a particular call, allows one to see the request and the response headers with body.
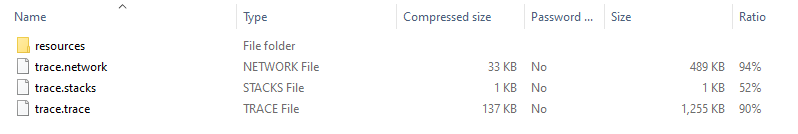
The trace file is a zip file that contains a folder and three files:
The resources folder contains the screen captures, javascript, css, etc. The trace.network file is a JSON file with each network call. Playwright does NOT scrub sensitive data, so if you’re using weak-ass credentials, I mean username and password, it WILL be in this file. It’s up to you to scrub this if you plan to share this file to Epicor support or another EpiUser member - most likely @klincecum. ![]()
Hope you all find this helpful! I recently heard on a podcast that the dev uses the screen captures from Playwright for documentation! In the future, we can talk about testing your business processes through automation to make upgrades faster. Let me know what you all think.