I have a BAQ grid sized to ~double it’s default height so that it fills the screen. Whenever the screen is refreshed, either by re-sizing the browser window or switching tabs, the BAQ grid reverts to it’s default size. I can get it back to full size by editing the screen, touching nothing, and saving. But, the moment the screen refreshes, it’s back to the default.
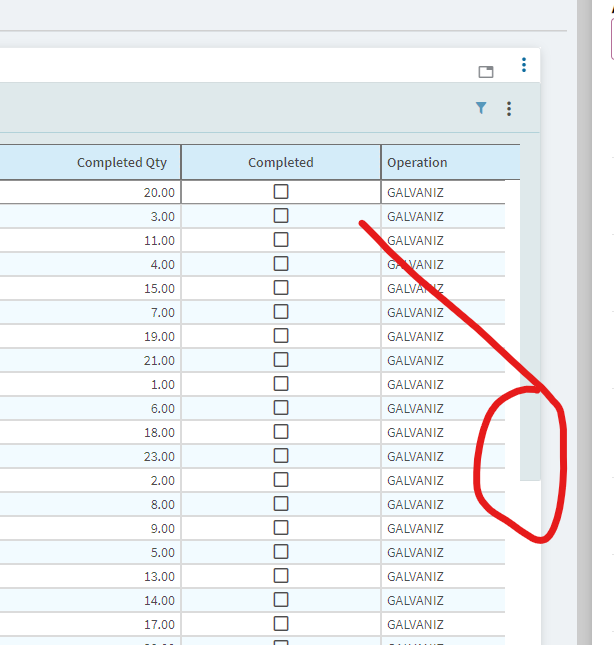
The “container” (sorry if that’s the wrong term), doesn’t resize so I suspect that’s related to the behaviour.
Any help would be appreciated! Thanks.
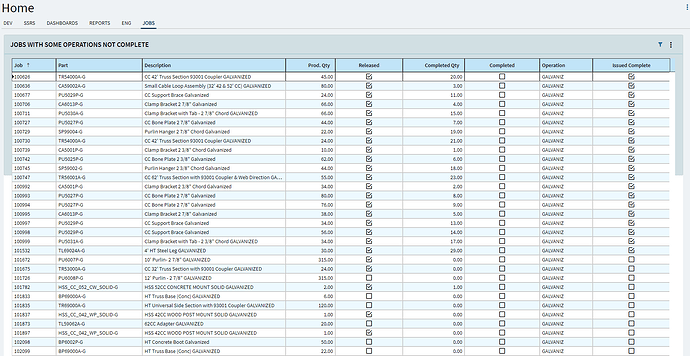
Glorious full-size grid:
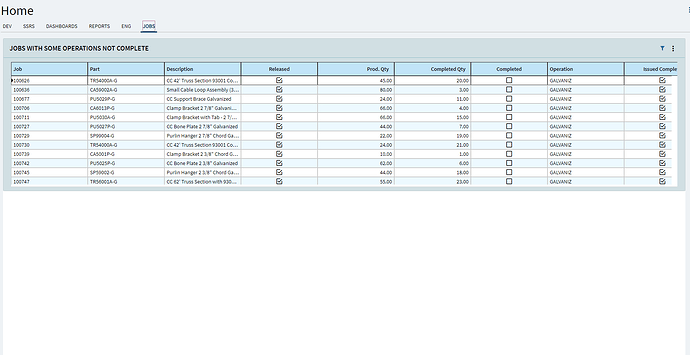
But, when the window refreshes, we have a sad small grid:
When editing the grid, you can see that the “container” doesn’t stretch with the grid. Perhaps a clue?