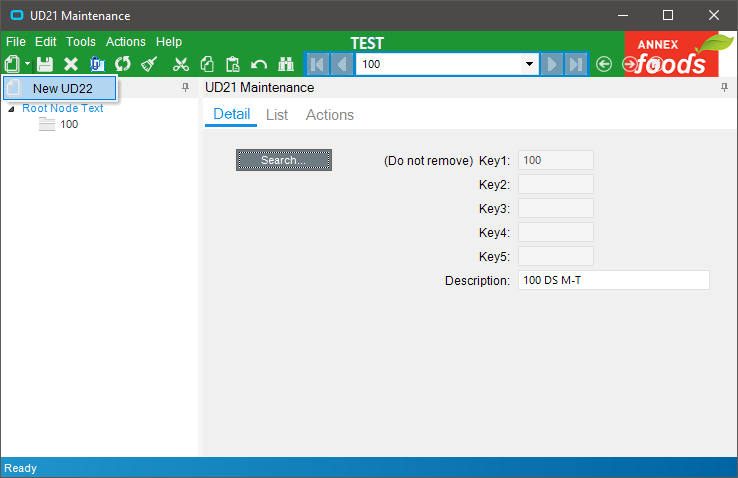
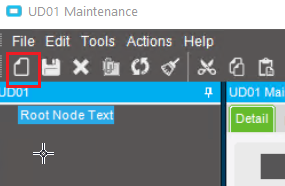
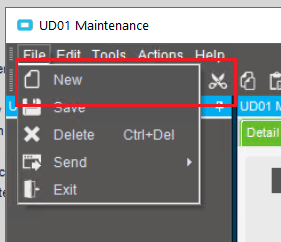
Hello everyone. I found a similar post about this here but, there was never an answer posted. Instead the user put buttons on their screen to Add/Delete as a work around. I would like the new dropdown and file->new to work. I have a vanilla screen with UD01 as the table, I add UD02 to the screen using the wizard. The binding is there, updating is there, but the New button does not have the tab icon to add a new UD02 record, nor is there a File->New->NewUD02.


What gives?
Wizard Code (again, I’ve changed nothing the wizard created):
// **************************************************
// Custom code for UD01Form
// Created: 9/15/2020 8:00:55 AM
// **************************************************
using System;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Windows.Forms;
using Ice.BO;
using Ice.UI;
using Ice.Lib;
using Ice.Adapters;
using Ice.Lib.Customization;
using Ice.Lib.ExtendedProps;
using Ice.Lib.Framework;
using Ice.Lib.Searches;
using Ice.UI.FormFunctions;
public class Script
{
// ** Wizard Insert Location - Do Not Remove ‘Begin/End Wizard Added Module Level Variables’ Comments! **
// Begin Wizard Added Module Level Variables **
private UD02Adapter _ud02Adapter;
private EpiDataView _edvUD01;
private DataTable UD02_Column;
private EpiDataView _edvUD02;
private string _Key1UD02;
private string _Key2UD02;
private string _Key3UD02;
private string _Key4UD02;
private string _Key5UD02;
private DataView UD01_DataView;
// End Wizard Added Module Level Variables **
// Add Custom Module Level Variables Here **
public void InitializeCustomCode()
{
// ** Wizard Insert Location - Do not delete 'Begin/End Wizard Added Variable Initialization' lines **
// Begin Wizard Added Variable Initialization
InitializeUD02Adapter();
this._Key1UD02 = string.Empty;
this._Key2UD02 = string.Empty;
this._Key3UD02 = string.Empty;
this._Key4UD02 = string.Empty;
this._Key5UD02 = string.Empty;
this.baseToolbarsManager.ToolClick += new Infragistics.Win.UltraWinToolbars.ToolClickEventHandler(this.baseToolbarsManager_ToolClickForUD02);
this.UD01Form.BeforeToolClick += new Ice.Lib.Framework.BeforeToolClickEventHandler(this.UD01Form_BeforeToolClickForUD02);
this.UD01Form.AfterToolClick += new Ice.Lib.Framework.AfterToolClickEventHandler(this.UD01Form_AfterToolClickForUD02);
this.UD01_Row.EpiRowChanged += new EpiRowChanged(this.UD01_AfterRowChangeForUD02);
this.UD01_DataView = this.UD01_Row.dataView;
this.UD01_DataView.ListChanged += new ListChangedEventHandler(this.UD01_DataView_ListChangedForUD02);
this.UD01_Row.BeforeResetDataView += new Ice.Lib.Framework.EpiDataView.BeforeResetDataViewDelegate(this.UD01_BeforeResetDataViewForUD02);
this.UD01_Row.AfterResetDataView += new Ice.Lib.Framework.EpiDataView.AfterResetDataViewDelegate(this.UD01_AfterResetDataViewForUD02);
// End Wizard Added Variable Initialization
// Begin Wizard Added Custom Method Calls
// End Wizard Added Custom Method Calls
}
public void DestroyCustomCode()
{
// ** Wizard Insert Location - Do not delete 'Begin/End Wizard Added Object Disposal' lines **
// Begin Wizard Added Object Disposal
if ((this._ud02Adapter != null))
{
this._ud02Adapter.Dispose();
this._ud02Adapter = null;
}
this._edvUD02 = null;
this._edvUD01 = null;
this.UD02_Column = null;
this._Key1UD02 = null;
this._Key2UD02 = null;
this._Key3UD02 = null;
this._Key4UD02 = null;
this._Key5UD02 = null;
this.baseToolbarsManager.ToolClick -= new Infragistics.Win.UltraWinToolbars.ToolClickEventHandler(this.baseToolbarsManager_ToolClickForUD02);
this.UD01Form.BeforeToolClick -= new Ice.Lib.Framework.BeforeToolClickEventHandler(this.UD01Form_BeforeToolClickForUD02);
this.UD01Form.AfterToolClick -= new Ice.Lib.Framework.AfterToolClickEventHandler(this.UD01Form_AfterToolClickForUD02);
this.UD01_Row.EpiRowChanged -= new EpiRowChanged(this.UD01_AfterRowChangeForUD02);
this.UD01_DataView.ListChanged -= new ListChangedEventHandler(this.UD01_DataView_ListChangedForUD02);
this.UD01_DataView = null;
this.UD01_Row.BeforeResetDataView -= new Ice.Lib.Framework.EpiDataView.BeforeResetDataViewDelegate(this.UD01_BeforeResetDataViewForUD02);
this.UD01_Row.AfterResetDataView -= new Ice.Lib.Framework.EpiDataView.AfterResetDataViewDelegate(this.UD01_AfterResetDataViewForUD02);
// End Wizard Added Object Disposal
// Begin Custom Code Disposal
// End Custom Code Disposal
}
private void InitializeUD02Adapter()
{
// Create an instance of the Adapter.
this._ud02Adapter = new UD02Adapter(this.oTrans);
this._ud02Adapter.BOConnect();
// Add Adapter Table to List of Views
// This allows you to bind controls to the custom UD Table
this._edvUD02 = new EpiDataView();
this._edvUD02.dataView = new DataView(this._ud02Adapter.UD02Data.UD02);
this._edvUD02.AddEnabled = true;
this._edvUD02.AddText = "New UD02";
if ((this.oTrans.EpiDataViews.ContainsKey("UD02View") == false))
{
this.oTrans.Add("UD02View", this._edvUD02);
}
// Initialize DataTable variable
this.UD02_Column = this._ud02Adapter.UD02Data.UD02;
// Initialize EpiDataView field.
this._edvUD01 = ((EpiDataView)(this.oTrans.EpiDataViews["UD01"]));
// Set the parent view / keys for UD child view
string[] parentKeyFields = new string[1];
string[] childKeyFields = new string[1];
parentKeyFields[0] = "Key1";
childKeyFields[0] = "Key1";
this._edvUD02.SetParentView(this._edvUD01, parentKeyFields, childKeyFields);
if ((this.oTrans.PrimaryAdapter != null))
{
// this.oTrans.PrimaryAdapter.GetCurrentDataSet(Ice.Lib.Searches.DataSetMode.RowsDataSet).Tables.Add(this._edvUD02.dataView.Table.Clone())
}
}
private void GetUD02Data(string key1, string key2, string key3, string key4, string key5)
{
if ((this._Key1UD02 != key1) || (this._Key2UD02 != key2) || (this._Key3UD02 != key3) || (this._Key4UD02 != key4) || (this._Key5UD02 != key5))
{
// Build where clause for search.
string whereClause = "Key1 = \'" + key1 + "\' And Key2 = \'" + key2 + "\' And Key3 = \'" + key3 + "\' And Key4 = \'" + key4 + "\'";
System.Collections.Hashtable whereClauses = new System.Collections.Hashtable(1);
whereClauses.Add("UD02", whereClause);
// Call the adapter search.
SearchOptions searchOptions = SearchOptions.CreateRuntimeSearch(whereClauses, DataSetMode.RowsDataSet);
this._ud02Adapter.InvokeSearch(searchOptions);
if ((this._ud02Adapter.UD02Data.UD02.Rows.Count > 0))
{
this._edvUD02.Row = 0;
} else
{
this._edvUD02.Row = -1;
}
// Notify that data was updated.
this._edvUD02.Notify(new EpiNotifyArgs(this.oTrans, this._edvUD02.Row, this._edvUD02.Column));
// Set key fields to their new values.
this._Key1UD02 = key1;
this._Key2UD02 = key2;
this._Key3UD02 = key3;
this._Key4UD02 = key4;
this._Key5UD02 = key5;
}
}
private void GetNewUD02Record()
{
DataRow parentViewRow = this._edvUD01.CurrentDataRow;
// Check for existence of Parent Row.
if ((parentViewRow == null))
{
return;
}
if (this._ud02Adapter.GetaNewUD02())
{
string key1 = parentViewRow["Key1"].ToString();
// Get unique row count id for Key5
int rowCount = this._ud02Adapter.UD02Data.UD02.Rows.Count;
int lineNum = rowCount;
bool goodIndex = false;
while ((goodIndex == false))
{
// Check to see if index exists
DataRow[] matchingRows = this._ud02Adapter.UD02Data.UD02.Select("Key5 = \'" + lineNum.ToString() + "\'");
if ((matchingRows.Length > 0))
{
lineNum = (lineNum + 1);
} else
{
goodIndex = true;
}
}
// Set initial UD Key values
DataRow editRow = this._ud02Adapter.UD02Data.UD02.Rows[(rowCount - 1)];
editRow.BeginEdit();
editRow["Key1"] = key1;
editRow["Key2"] = string.Empty;
editRow["Key3"] = string.Empty;
editRow["Key4"] = string.Empty;
editRow["Key5"] = lineNum.ToString();
editRow.EndEdit();
// Notify that data was updated.
this._edvUD02.Notify(new EpiNotifyArgs(this.oTrans, (rowCount - 1), this._edvUD02.Column));
}
}
private void SaveUD02Record()
{
// Save adapter data
this._ud02Adapter.Update();
}
private void DeleteUD02Record()
{
// Check to see if deleted view is ancestor view
bool isAncestorView = false;
Ice.Lib.Framework.EpiDataView parView = this._edvUD02.ParentView;
while ((parView != null))
{
if ((this.oTrans.LastView == parView))
{
isAncestorView = true;
break;
} else
{
parView = parView.ParentView;
}
}
// If Ancestor View then delete all child rows
if (isAncestorView)
{
DataRow[] drsDeleted = this._ud02Adapter.UD02Data.UD02.Select("Key1 = \'" + this._Key1UD02 + "\' AND Key2 = \'" + this._Key2UD02 + "\' AND Key3 = \'" + this._Key3UD02 + "\' AND Key4 = \'" + this._Key4UD02 + "\'");
for (int i = 0; (i < drsDeleted.Length); i = (i + 1))
{
this._ud02Adapter.Delete(drsDeleted[i]);
}
} else
{
if ((this.oTrans.LastView == this._edvUD02))
{
if ((this._edvUD02.Row >= 0))
{
DataRow drDeleted = ((DataRow)(this._ud02Adapter.UD02Data.UD02.Rows[this._edvUD02.Row]));
if ((drDeleted != null))
{
if (this._ud02Adapter.Delete(drDeleted))
{
if ((_edvUD02.Row > 0))
{
_edvUD02.Row = (_edvUD02.Row - 1);
}
// Notify that data was updated.
this._edvUD02.Notify(new EpiNotifyArgs(this.oTrans, this._edvUD02.Row, this._edvUD02.Column));
}
}
}
}
}
}
private void UndoUD02Changes()
{
this._ud02Adapter.UD02Data.RejectChanges();
// Notify that data was updated.
this._edvUD02.Notify(new EpiNotifyArgs(this.oTrans, this._edvUD02.Row, this._edvUD02.Column));
}
private void ClearUD02Data()
{
this._Key1UD02 = string.Empty;
this._Key2UD02 = string.Empty;
this._Key3UD02 = string.Empty;
this._Key4UD02 = string.Empty;
this._Key5UD02 = string.Empty;
this._ud02Adapter.UD02Data.Clear();
// Notify that data was updated.
this._edvUD02.Notify(new EpiNotifyArgs(this.oTrans, this._edvUD02.Row, this._edvUD02.Column));
}
private void baseToolbarsManager_ToolClickForUD02(object sender, Infragistics.Win.UltraWinToolbars.ToolClickEventArgs args)
{
// EpiMessageBox.Show(args.Tool.Key);
switch (args.Tool.Key)
{
case "EpiAddNewNew UD02":
GetNewUD02Record();
break;
case "ClearTool":
ClearUD02Data();
break;
case "UndoTool":
UndoUD02Changes();
break;
}
}
private void UD01Form_BeforeToolClickForUD02(object sender, Ice.Lib.Framework.BeforeToolClickEventArgs args)
{
// EpiMessageBox.Show(args.Tool.Key);
switch (args.Tool.Key)
{
case "SaveTool":
SaveUD02Record();
break;
}
}
private void UD01Form_AfterToolClickForUD02(object sender, Ice.Lib.Framework.AfterToolClickEventArgs args)
{
// EpiMessageBox.Show(args.Tool.Key);
switch (args.Tool.Key)
{
case "DeleteTool":
if ((args.Cancelled == false))
{
DeleteUD02Record();
}
break;
}
}
private void UD01_AfterRowChangeForUD02(EpiRowChangedArgs args)
{
// ** add AfterRowChange event handler
string key1 = args.CurrentView.dataView[args.CurrentRow]["Key1"].ToString();
GetUD02Data(key1, string.Empty, string.Empty, string.Empty, string.Empty);
}
private void UD01_DataView_ListChangedForUD02(object sender, ListChangedEventArgs args)
{
// ** add ListChanged event handler
string key1 = UD01_DataView[0]["Key1"].ToString();
GetUD02Data(key1, string.Empty, string.Empty, string.Empty, string.Empty);
}
private void UD01_BeforeResetDataViewForUD02(object sender, EventArgs args)
{
// ** remove ListChanged event handler
this.UD01_DataView.ListChanged -= new ListChangedEventHandler(this.UD01_DataView_ListChangedForUD02);
}
private void UD01_AfterResetDataViewForUD02(object sender, EventArgs args)
{
// ** reassign DataView and add ListChanged event handler
this.UD01_DataView = this.UD01_Row.dataView;
this.UD01_DataView.ListChanged += new ListChangedEventHandler(this.UD01_DataView_ListChangedForUD02);
}
}