Tag
Allows users to have different colored labels and checkboxes for different statuses.

| Property Group | Property | Description |
|---|---|---|
| Basic | Id | Unique identifier for the control |
| Behavior | On Blur | Click this to create an OnBlur event for the control. On Blur is triggered when the control loses focus. |
| Behavior | On Create | Click this to create an OnCreate event for the control On Create is triggered when the control is painted to the GUI. |
| Comments | Comments | Add some developer notes to the control. These are not customer-facing and are only visible in App Studio (Fig. A) |
| Data | Key Field | Indicates that a bound component is a key field. If true, the field is enabled if there is no current record, allowing the user to select an existing record or create a new one. |
| Data | EpBinding | Bind the control to a DataView.Column. |
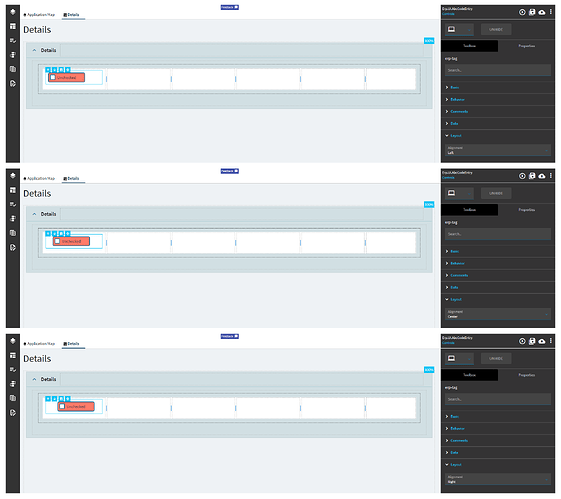
| Layout | Alignment | Sets the alignment of the control. (Fig. B) |
| State | Personalizable | If true, a user can personalize this component(hide/show) |
| State | Customizable | If true, a user can customize this component in child layers |
| State | Hidden | Hides the control from view. |
| State | Disabled | Disables the control. The control will not allow editing or focus. |
| State | Read Only | Makes the control read only so that it will not allow editing. The control can still be focused. |
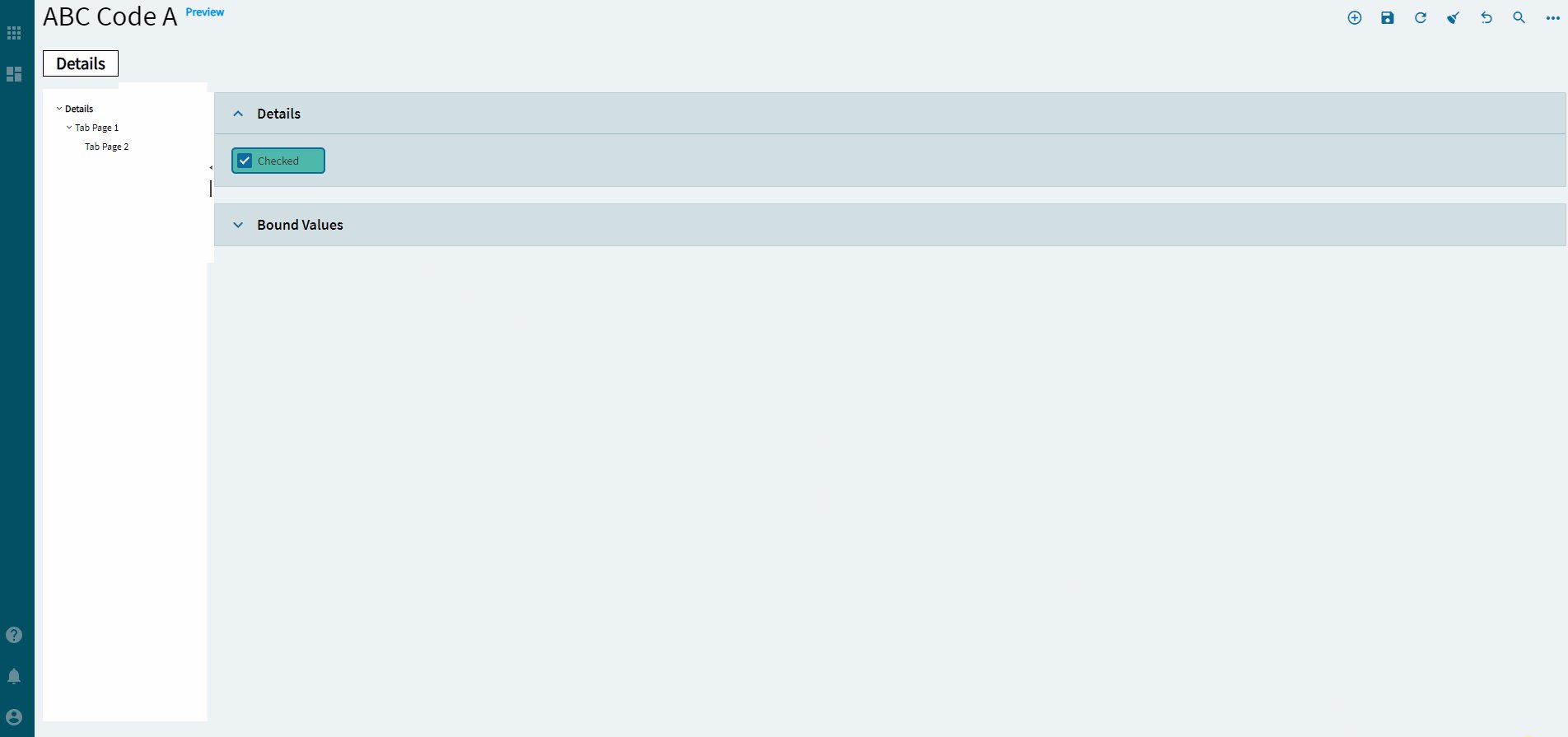
| Advanced | True Caption | Set the caption on the shape when the checkbox is true. |
| Advanced | True Status | Set the shape color when the checkbox is true. Valid options include: OK, Warning, Stop, Global, and None for Green, Yellow, Red, Blue, and None, respectively. |
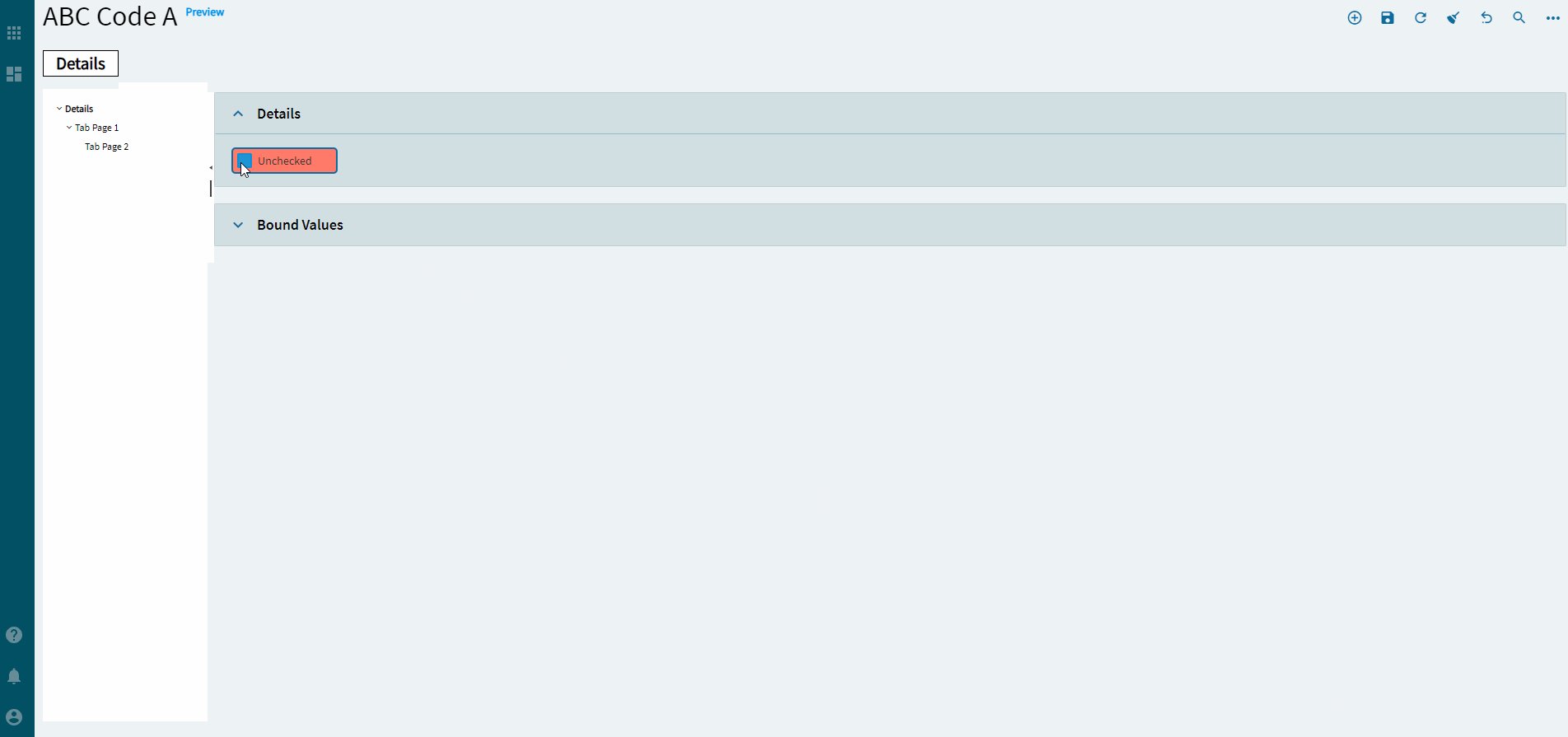
| Advanced | False Caption | Set the caption on the shape when the checkbox is false. |
| Advanced | False Status | Set the shape color when the checkbox is false. Valid options include: OK, Warning, Stop, Global, and None for Green, Yellow, Red, Blue, and None, respectively. |
Figure A: Comments
Figure B: Alignment